I try to write a working snippet in as many answers as possible. I find one of the hardest parts is tracking down bugs because the console messages show line numbers that don't match the snippet editor's line number. For example
const value = 123;
console.log(val);The snippet above has only 2 lines but if I run it I get told the error is on line 14
{
"message": "Uncaught ReferenceError: val is not defined",
"filename": "https://stacksnippets.net/js",
"lineno": 14,
"colno": 13
}
It seems like it should be possible to know or compute the however many lines the snippet system inserts before the actual code of the snippet and subtract that from the error report. It might be as simple as
function numLines(s) {
return (s.match(/\n/g) || []).length;
}
const numLinesToSubstract = supportCodeNumLines +
numLines(htmlPart) +
numLines(cssPart);
Any chance that could be added to the snippet error handling wrapper?
NOTE:
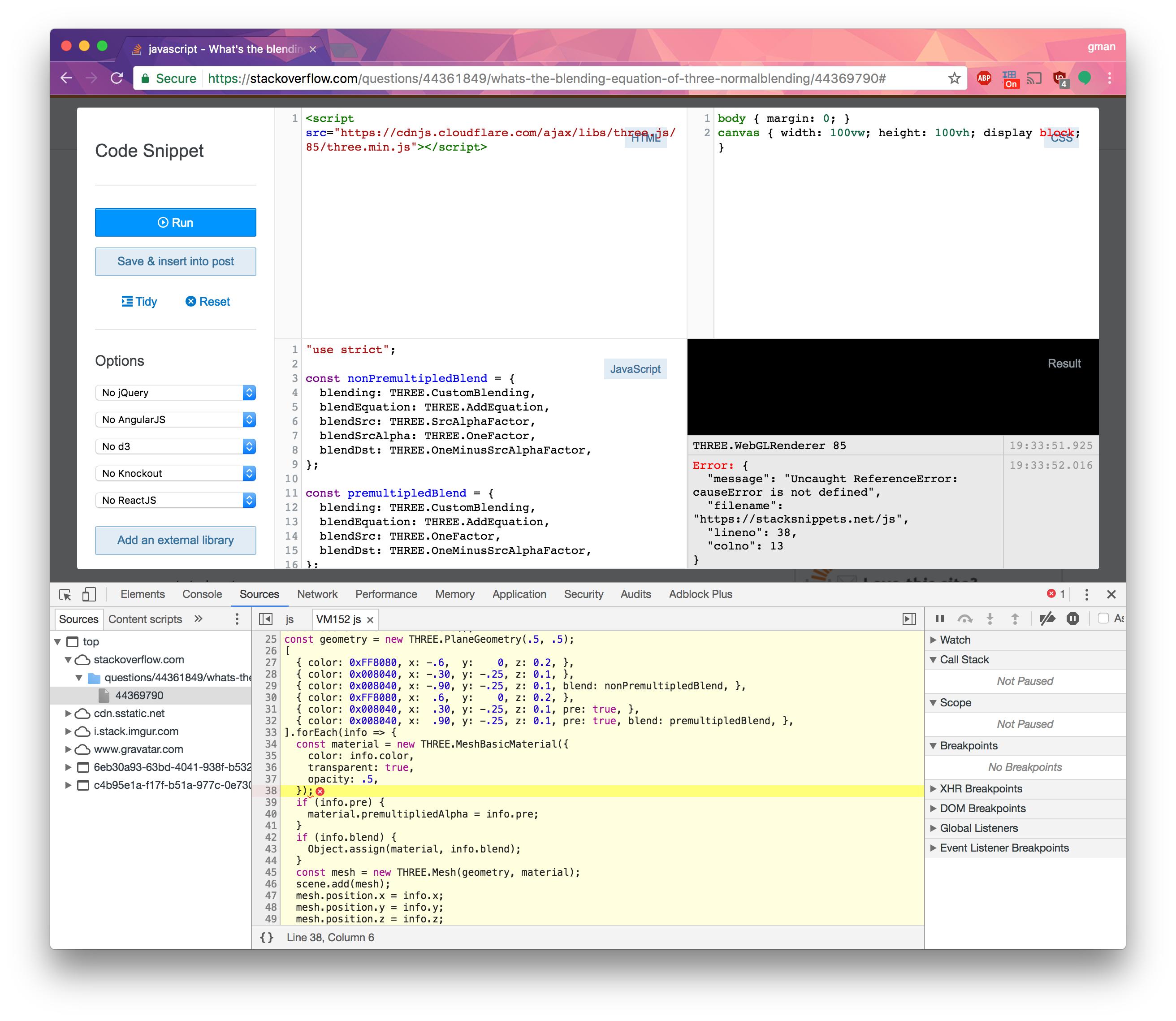
Here's a better snippet that shows the issue. Be sure to test IN THE SNIPPET EDITOR. In other words you'll need to click "show code snippet", then you need to click "copy snippet to answer", then in the new answer you need to click "edit the above snippet" to repo the issue. You also probably need to click "run" once or twice. The first time things sometimes work.
"use strict";
const nonPremultipledBlend = {
blending: THREE.CustomBlending,
blendEquation: THREE.AddEquation,
blendSrc: THREE.SrcAlphaFactor,
blendSrcAlpha: THREE.OneFactor,
blendDst: THREE.OneMinusSrcAlphaFactor,
};
const premultipledBlend = {
blending: THREE.CustomBlending,
blendEquation: THREE.AddEquation,
blendSrc: THREE.OneFactor,
blendDst: THREE.OneMinusSrcAlphaFactor,
};
const renderer = new THREE.WebGLRenderer();
document.body.appendChild(renderer.domElement);
const camera = new THREE.OrthographicCamera(-1.5, 1.5, 1, -1, -1, 1);
camera.position.z = 1;
const scene = new THREE.Scene();
const geometry = new THREE.PlaneGeometry(.5, .5);
console.log(causeError);
[
{ color: 0xFF8080, x: -.6, y: 0, z: 0.2, },
{ color: 0x008040, x: -.30, y: -.25, z: 0.1, },
{ color: 0x008040, x: -.90, y: -.25, z: 0.1, blend: nonPremultipledBlend, },
{ color: 0xFF8080, x: .6, y: 0, z: 0.2, },
{ color: 0x008040, x: .30, y: -.25, z: 0.1, pre: true, },
{ color: 0x008040, x: .90, y: -.25, z: 0.1, pre: true, blend: premultipledBlend, },
].forEach(info => {
const material = new THREE.MeshBasicMaterial({
color: info.color,
transparent: true,
opacity: .5,
});
if (info.pre) {
material.premultipliedAlpha = info.pre;
}
if (info.blend) {
Object.assign(material, info.blend);
}
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.position.x = info.x;
mesh.position.y = info.y;
mesh.position.z = info.z;
});
renderer.render(scene, camera);body { margin: 0; }
canvas { width: 100vw; height: 100vh; display block; }<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/85/three.min.js"></script>When I run a few times, if I try to use Chrome's devtools I get this
The error is no where near where devtools took me so the fact that both the devtools are off and the snippet error handler message is off means it often takes a long time to find an error.
Firefox's tools also were no more help. Safari actually took me to the correct place. I filed a bug on Chrome but in the meantime it would be nice for the snippet error to give me a line number that matches the snippet editor.