If you are running the latest Chrome on Windows, take a look at question Blurry CSS tooltips on Chrome on Windows.
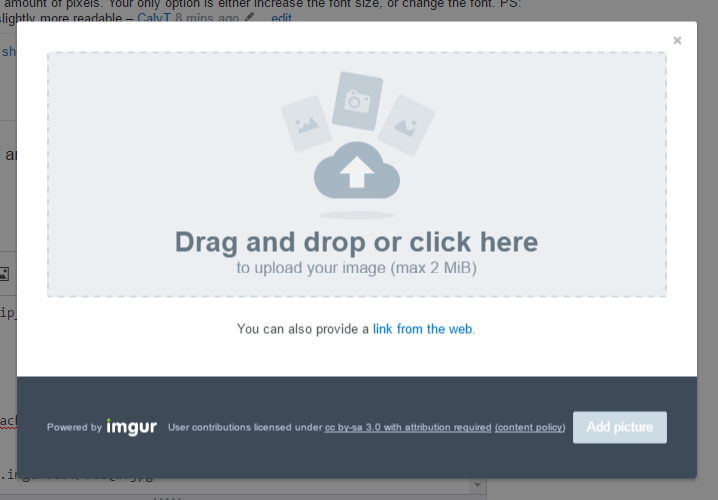
Run the snippet, (remark on the blurriness of the font), then go to answer, and try and upload an image. Is the text in the box blurry? Like the screenshot below? Note how even the text of the background image is somewhat blurred.
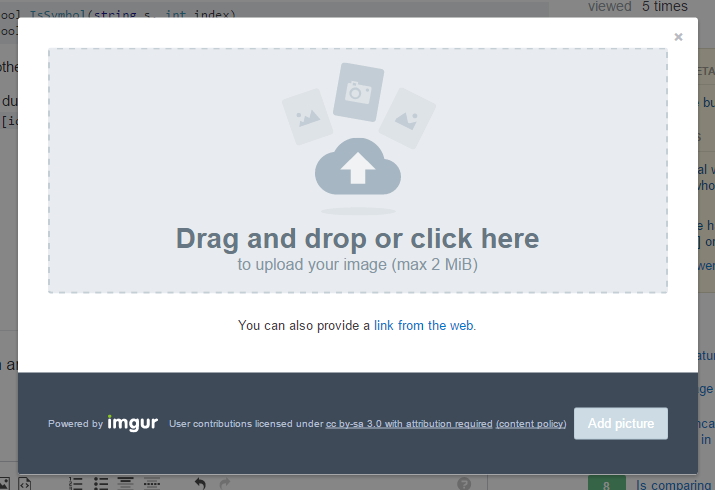
Then if I close the popup, click on a link for another question and do the same, it's fine again. Like below:
The screenshots don't do it justice. Can anyone else reproduce this?
If you do see this, my thoughts are that it must be the CSS from the snippet doing this, so potentially a bug?


-webkit-transform: translateZ(0);