Sometimes I put a short bit of code in a comment, maybe as a suggestion for improvement to question or answer.
Sometimes I get it wrong first time, and hit edit to get it right.
This used to work and preserved the markdown. But right now it creates a bit of a mess. It loses markdown, spaces and underscores, plus it duplicates code segments inside backtick markers. This just had me scrambling to correct my comment inside the 5 minute window . . .
Is this a bug, or is a there a new better way of having code segment markdown in comments?
If relevant, browser is Chrome, on a Mac OS X.
Replication steps (done as a comment on this question):
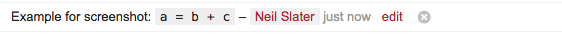
- Click "Add a comment" on any question or answer
- Save the comment. So far, so good.
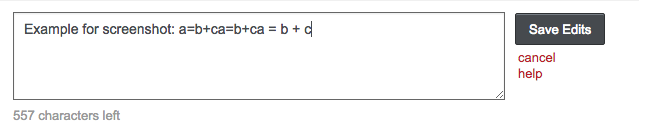
- Click "edit" on the comment inside 5 minute window:
- Save the edit (which shows it is not just the text box having this problem)




var_a + var_btesting, testing...a + b = c- aha that works OK. Looks like it is something in the session, @FrédéricHamidi thanks for the suggestion.