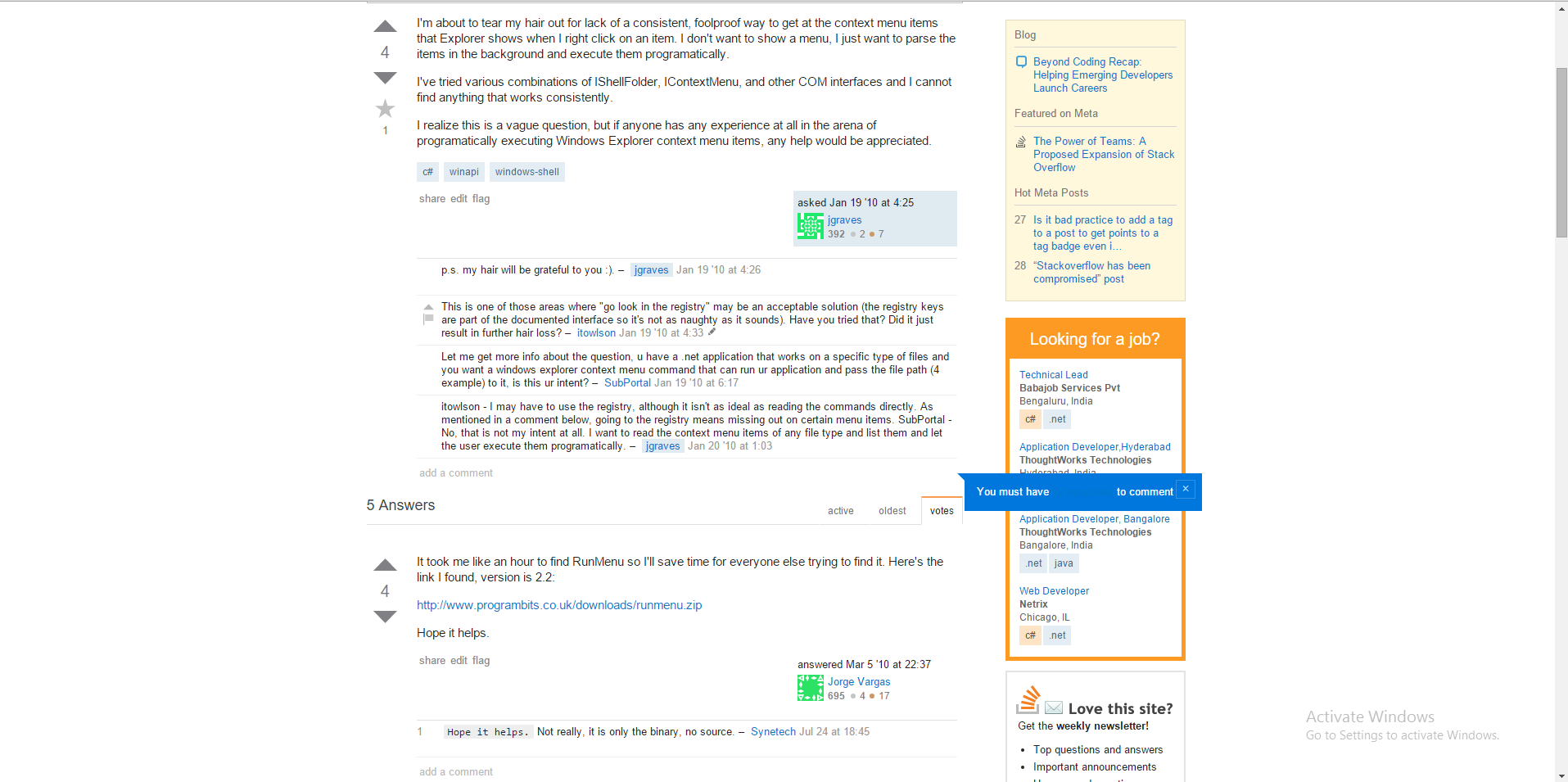
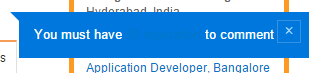
I can't see what I need to comment. There is just a blank space. Here is a larger version of the problem
-
1To critique or request clarification from an author, leave a comment below their post - you can always comment on your own posts, and once you have sufficient reputation (50 rep points) you will be able to comment on any post.– DavidPostillCommented Oct 7, 2015 at 11:01
-
23@jonrsharpe not really. This question is about a bug, the popup is there but doesn't display "50 reputation".– CodeCasterCommented Oct 7, 2015 at 11:13
-
3@CodeCaster oh, I see, I thought the OP just wanted to know why they couldn't comment– jonrsharpeCommented Oct 7, 2015 at 11:13
-
27Obviously the blank space in that popup means that you need an open mind in order to be able to comment.– CodeCasterCommented Oct 7, 2015 at 11:15
-
14If you look closer at the image you can see the "50 Reputation" although it blends in with the popup's background.– Trevi AwaterCommented Oct 7, 2015 at 12:45
-
6He he he :) "You must have to comment". Yeah that needs a fix: if it is doubly urgent then it should read "you must have to comment!"– GimbyCommented Oct 7, 2015 at 12:46
-
4You must have insert pun here to comment– reneCommented Oct 7, 2015 at 12:50
-
8You must have not been able to comment.– ryanyuyuCommented Oct 7, 2015 at 12:52
-
2Yay for testing– Lightness Races in OrbitCommented Oct 7, 2015 at 13:32
-
8You must have the eyes of a falcon to see that you need 50 rep to comment.– LundinCommented Oct 7, 2015 at 14:18
-
Confirmed, I created a new test account and tried to comment: puu.sh/kBPvx/5a9cd88ba4.png.– AStopherCommented Oct 7, 2015 at 16:39
-
You must have to meta stack overflow– Yakk - Adam NevraumontCommented Oct 7, 2015 at 19:53
-
Temporary work around: You can override the the color for links in your browser.– BSMPCommented Oct 7, 2015 at 20:15
2 Answers
Fixed now.
This innocent-looking selector made it into our CSS:
a:not(.badge-tag, .post-tag) {
– unfortunately, that syntax is illegal in CSS3. It will be legal in CSS4, but there's not a single browser that supports it yet. Fortunately it has an easy CSS3 equivalent:
a:not(.badge-tag):not(.post-tag) {
That's what's in the CSS now, and the link is readable again.
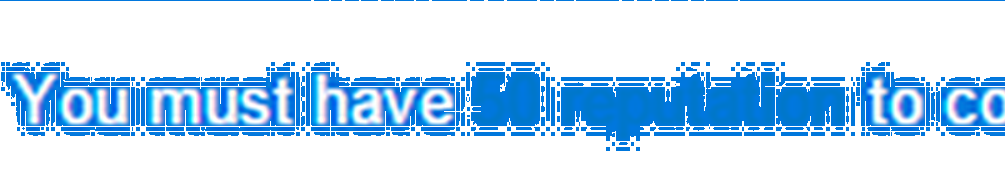
If we look really close we can see it says "50 reputation" in the blank spot.
And if we put it into paint and use a fill with color using white we get:
So the text is there but the color styling for the link is making it blend in. They need to fix the CSS for the popup.
Another thing that could be done is the popup could be made red like other error popups as it is an error and then the blue link would stand out against the red background.
-
15They need to fix the CSS or we need to get a pair of "Ninja Eyes" ;) Commented Oct 7, 2015 at 13:03
-
@BhargavRao Keep reading grayed out post and you will develop "Ninja Eyes" Commented Oct 7, 2015 at 13:06
-
2This is a test right? I'm on candid camera now? You're kidding me....– reneCommented Oct 7, 2015 at 13:07
-
75That's some real NCIS stuff you just did there: zoom and enhance.– gunr2171Commented Oct 7, 2015 at 13:13
-
16
-
-
2You can do some funky things with colors and values too– user4639281Commented Oct 7, 2015 at 18:06
-
Now do a Bones version and create a 3D hologram rendering which you can completely reprogram with a few taps on a tablet.– GimbyCommented Oct 8, 2015 at 9:54
-
1@Gimby The images are already in 4D. Do you not have a 4D compliant video card/monitor? Commented Oct 8, 2015 at 11:53
-
1