Can we have an automatic filter/block or some other mechanism to prevent submission of posts in which people leave "enter code here" in the default code blocks created by the post editor?
Background
When a user is writing a post, if the user is on a blank line (or if the post is blank) and either types Ctrl+K or clicks the {} editor button, the editor adds an indented line with "enter code here" boilerplate, like this:
enter code here
If the user hits Ctrl+K or the {} button on a line that already contains text, the editor adds an inline enter code here block (with backticks).
The Problem
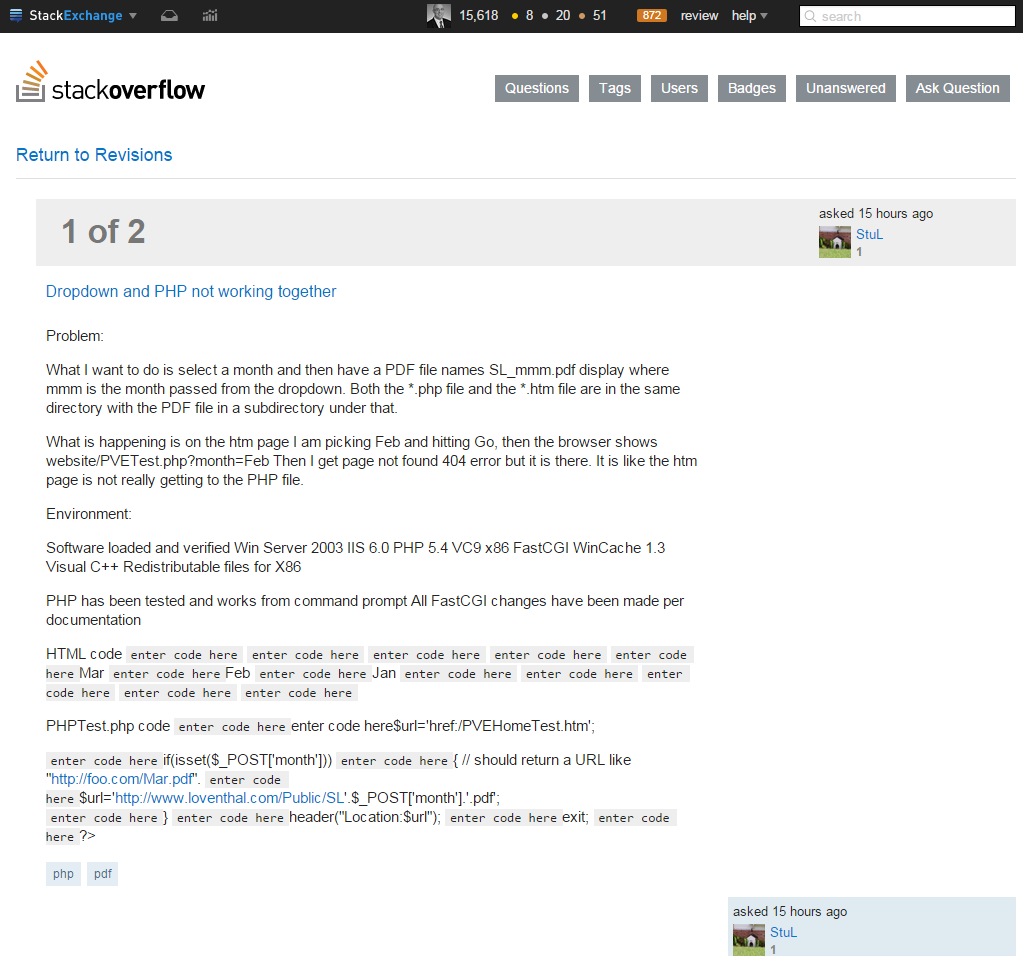
Some new users leave these boilerplate blocks in their posts. Others start every line of what should be an indented code block with the code block enter code here, as opposed to using four spaces like they should. As a result, they often produce truly horrific posts, such as the initial version of this question, that are absolutely riddled with this phrase. (Screenshot below for your convenience.)

Obviously, people sometimes need to use this phrase once or twice, as this question demonstrates. But when it shows up in backticks 20 times, as in the example above, an automatic block on the post seems reasonable. The alternative is that we continue getting posts that clutter the site and require significant editing to be legible. As discussed in the comments, this actually happens quite a bit. Searching the site for the phrase in question yields 767 hits, and those are just the ones that haven't been edited or closed and deleted.
The Solution
Proposed resolution: reject the post and alert the user that they appear to have clutter in the form of the text "enter code here" in their post. Require the user to fix the problem before posting or at least verify that they want to use the phrase "enter code here."
EDIT: As an alternative or additional solution, consecutive lines starting with a backticked enter code here block should be automatically indented. For example, this raw text:
`enter code here`<html>
`enter code here`<head>
`enter code here`<title>something</title>
`enter code here`</head>
should at least be automatically rewritten as
<html>
<head>
<title>something</title>
</head>
(with four leading spaces to create a code block).
Maybe we can't save lazy or incompetent users from themselves, but we can at least reduce the retina burn that they can inflict on the rest of us.
EDIT: This link was posted in the comments and is too on-point not to share here.
Enter code herewill be trending too.<pre>. Why not<code>, also a valid tag? Third, using<pre>wouldn't fix the problem here, which is lazy/sloppy/incompetent editing. What if the editor automatically created blocks like<pre>enter code here</pre>to help the user? We'd have the same problem, but with different syntax.