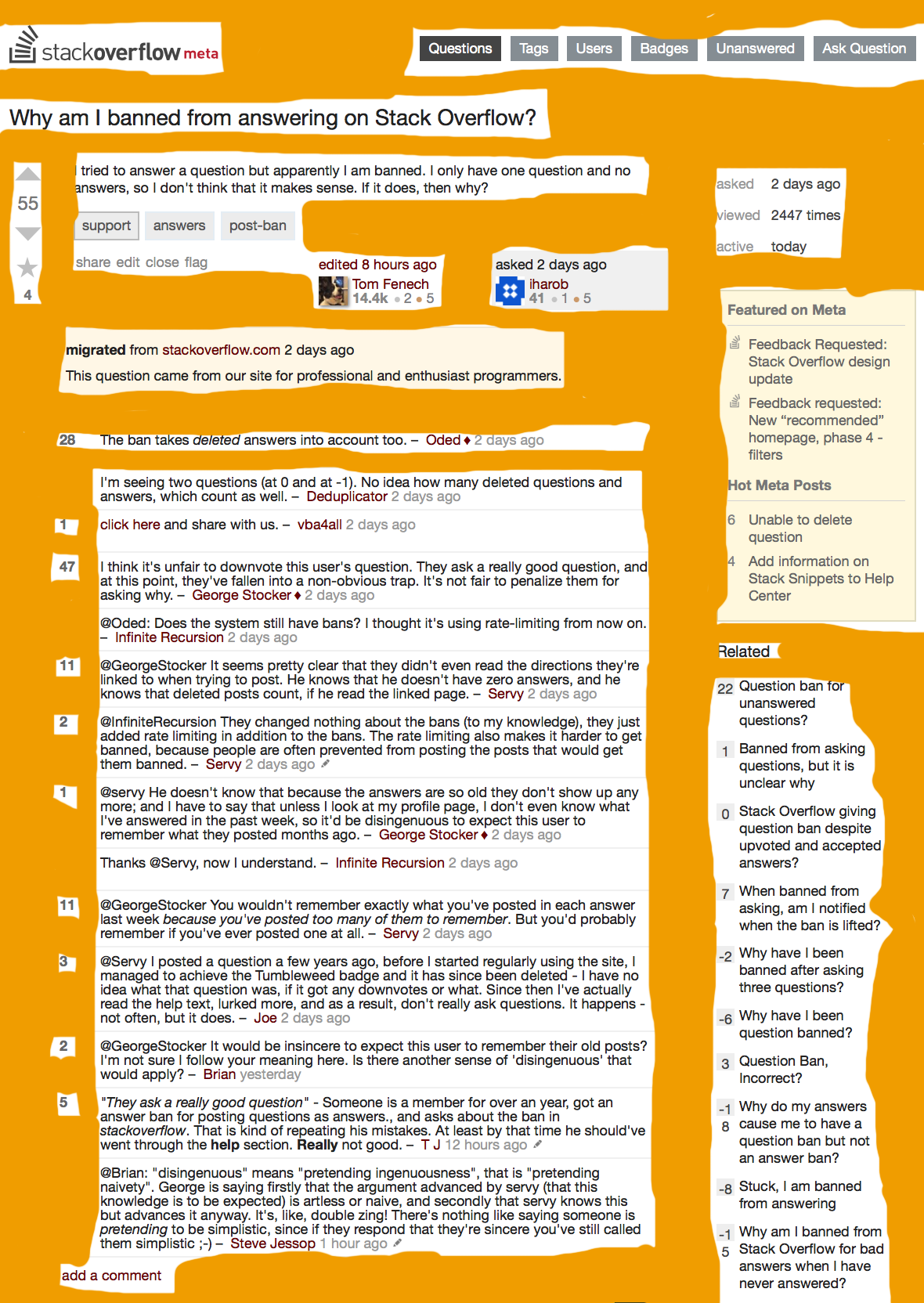
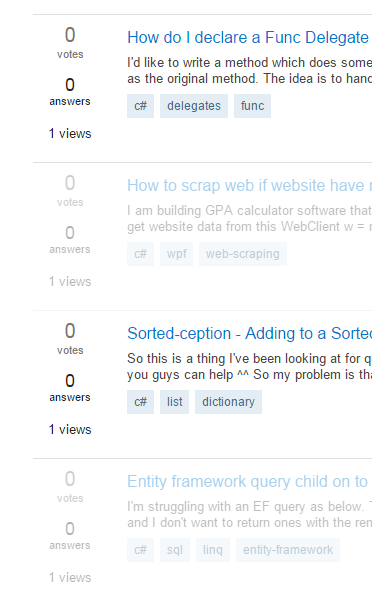
As you can see, Meta.SO looks a bit different today. Over the years I've gotten a lot of requests to "redesign" Stack Overflow. I've always felt SO's site design had good usability and was very functional. However, I did and do agree, aesthetically, it could use some polish.
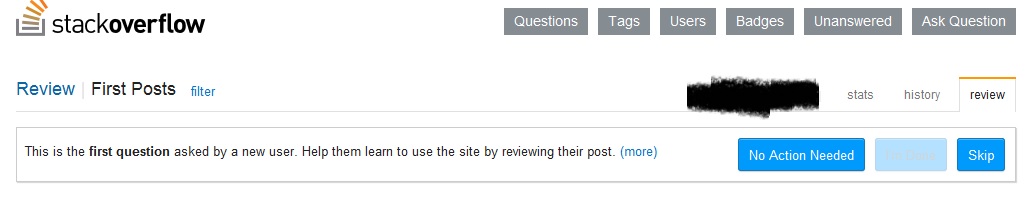
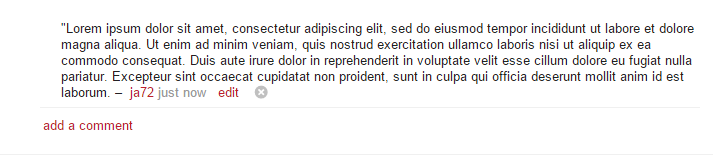
Today's new Meta theme release is a preview of what the new SO main site theme will be. As you can see, it still feels like Stack Overflow. Most changes are for typographical consistency, white spacing and layout. It may take a little getting used to but hopefully if you give it a few days you'll like it better.
We've also refined the Stack Overflow logo slightly for better kerning and a more relaxed curve on the mark. We've updated site icons to svg (with png fallback) to finally get scalable retina support. I feel this is a better approach than using x2, x3..xN pngs since it's more maintainable.
Underneath the skin, I've been reworking our LESS/CSS structure as well. The newly refactored set up would allow us to fix SE Q&A sites' CSS bugs more efficiently and be a lot more bug free when we launch a new site.
We want your feedback. This is still a work in progress. There are going to be styling or CSS bugs, so if you find any please tag them with design and bug so we can fix them as soon as possible.





































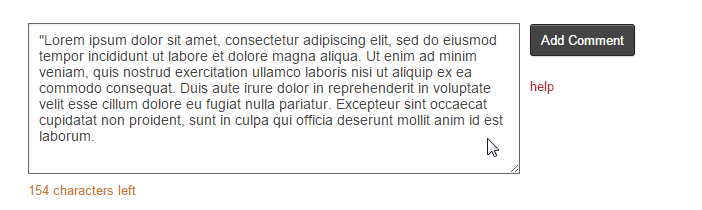
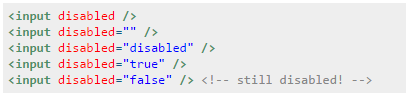
Courierforcode, yuck. The main site uses Consolas, which is much better.