Is there an easy way to code format on a mobile device?
My phone simply wouldn't allow me to prefix each line with whitespace, auto correcting it out. There also doesn't appear to be a code button (though selection is hard anyway) or Markdown help that I can see on a mobile.
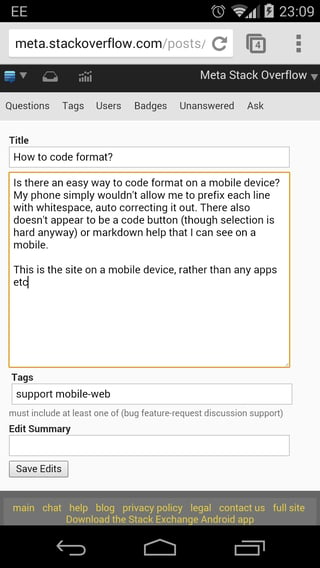
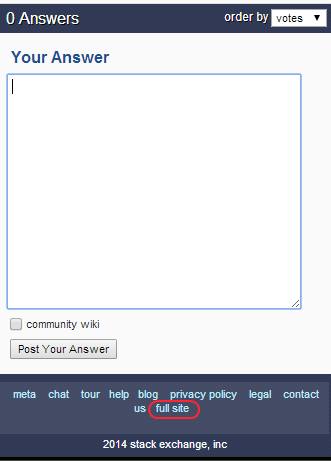
This is the site on a mobile device rather than any apps, etc.
Here's a screenshot of my mobile view:

As a note, I'm running Chrome on Android 4.4.2, and in my case I'm using a Motorolla G phone, but I believe my Google Nexus 7 exhibits the same behaviour.

.) but doable. Is there a reason the buttons are hidden on mobiles?