I don't think that many people type code into the box, they copypasta.
Actually, I would personally discourage writing code in there; normally you should have a testcase somewhere else prepared that you ran through a compiler. For good questions (and also answers) there should have been some thought about the code, which usually involves having it somewhere else first.
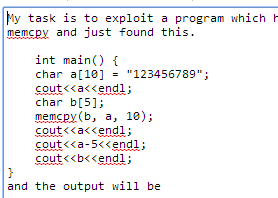
Also the symptom you are seeing seems to be coming mostly from copypaste, otherwise it would only be the first line that is indented.
Assuming you are right, there are probably two main ways people put in code.
First button, then paste
For this we should probably have a button "paste code". This button would open a popup, which then will be filled with your copypaste, and then is pasted into the edit field with 4 spaces indentation. Optionally there could be a "reformat indentation" tickbox that will try to guess proper indentation (depends on language used).
First code, then button
For this there should be a button that only is clickable when you have selected something (one char enough? at least three?), otherwise greyed out. It will indent by 4 spaces all the lines that are part of your selection.
Since this will likely make the "paste code here" button useless in that situation, it could be greyed out while something is selected.
Or to be extra fancy, the button at the current "code" position could change, depending on whether you have something selected or not.




[code][/code]and moved the cursor between the two code tagsvimintegrated with Firefox (ctrl+i to activate) - 'tis easy to indent there ;){}button has extra functionality if you highlight your code snippet first. I thought it was just a useless button that inserts 4 spaces before a single line to show you how to format code snippets. If we want new users to use the button correctly, we should document how it works - I like @HarryBlargle's suggestion of making the text the button generates say "select some code first" instead of "enter code here."