The timestamps in comments on Stack Overflow have stopped updating unless the page is refreshed (at least for me). I noticed this several week ago and have been on Meta several times searching for a similar question, but I haven't found a duplicate.
In the past, when you posted a comment, the timestamp would automatically update every few seconds for the first minute and then every minute until your 5 min. edit window expired (it continued to update, but after the edit-window it made little difference) Now, they don't update at all. The only way you know if you can still edit is to wing-it and just try or refresh the page.
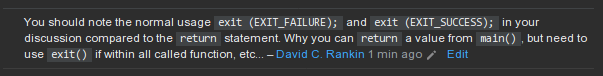
Take for example a comment I posted over 3 hours ago which still shows 1 min as the time the comment was posted.
This was from the page CS50 caesar part 1. What does return 1 do in the code below?
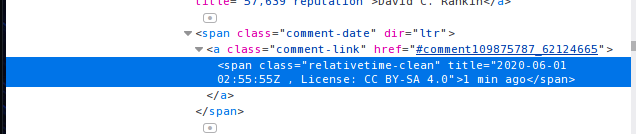
Examining the tag in the Firefox Dev Tools Inspector it simply shows a fixed anchor with a timestamp:
I do not do a lot of heavy web development, so I don't know what used to trigger the update or why it isn't happening now, but I can't find a duplicate and it was a very helpful feature to have the timestamp auto update on the page. Is this a bug or was the auto-update intentionally disabled? If it was disabled, why? and can we get it back?


titleattribute. Having anything other than just the date, specifically a string with a.length != 20, will result in the relative time not being updated. The code needs to be updated to parse the date out of thetitle, even with the licensing info in there (specifically, thetime.length != 20is on line 1209 of full.js). If it's not something that SE fixes quickly, it would be trivial to have a userscript perform the updates.|| time.length != 20from that line, except for the fact that doing so exposes an off-by-one bug in the linetime = time.substr(0, 10) + "T" + time.substr(11, 10);, which should instead betime = time.substr(0, 10) + "T" + time.substr(11, 9);. That line isn't currently an issue, because restricting the length of the String to 20 means there's no additional character to be included whentime.substr(11, 10)tries to use more characters than exist in the.length === 20String. The extra character messes up thenew Date(time).