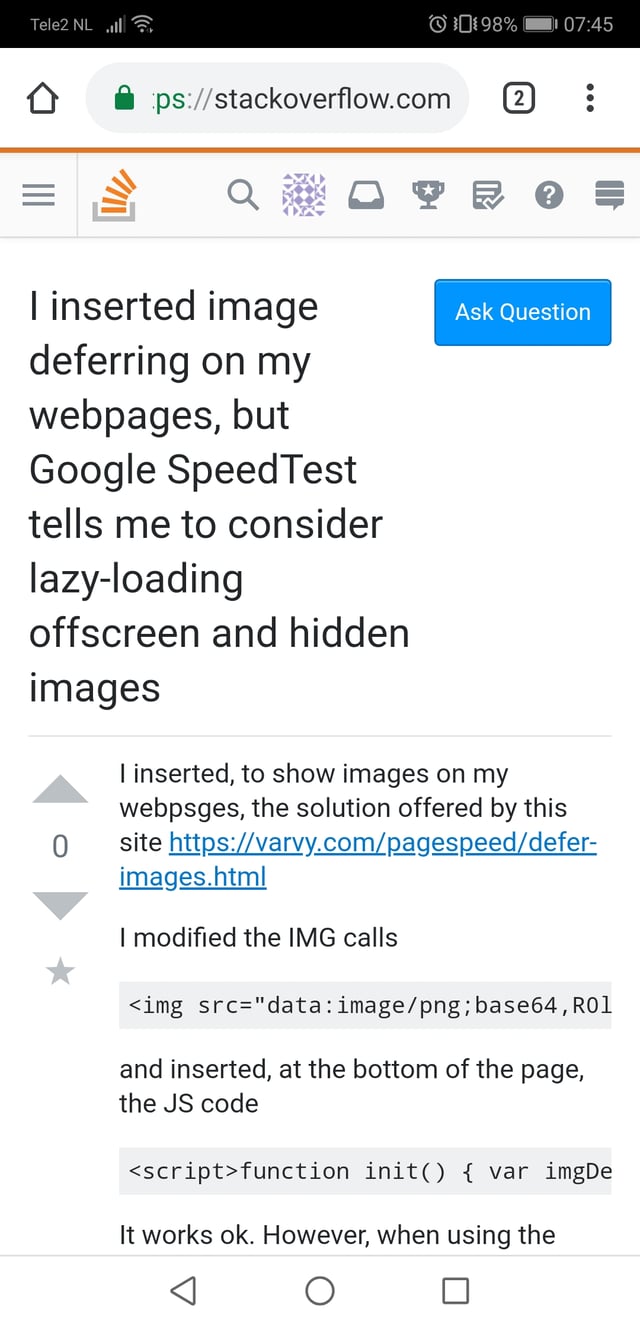
I stumbled across a post with a fairly long title. It struck me as odd that it didn't wrap around the "Ask Question" button, making for a lot of unnecessary white space.
1 Answer
This is bydesign or wontfix (depends on how you see things)
If you view the page from your phone, you should get the mobile view where there is no [Ask Question] button, so it is not an issue there.
On desktop mode, below 625px wide, the responsive design puts the button above the title, so it is not an issue there.
In order to get it to look like this, you must have had a display slightly wider than that. So at 630px wide it is not the most optimal. But the site is still usable here, and it isn't designed to be viewed at this width not on a mobile device. We aren't going to be changing things here.
-
Thanks for getting back at this. I am no longer able to reproduce the above screenshot for some reason. I know I made this screenshot using the responsive design on my mobile phone. The mobile design I find quite lacking in functionality, and I read that it will be discontinued in the future?. When I now try to reproduce this image I see that the [Ask a Question] button is completely above the title. Making for white space to the left of said button, but I find that less disturbing then my original screenshot here.– LuuklagCommented Jan 21, 2020 at 10:09
-
-
@Luuklag I can repro it (or almost repro it). It is an edge case in the design that we are not going to change. And yes, the mobile design is going to be discontinued in the future. We are in the middle of the very long process of getting rid of the mobile views in favor of more Stacks and responsive. One at a time. Commented Jan 21, 2020 at 11:37
-
Okay, then status-bydesign would be the appropriate tag I think. Mind slapping that on the Q?– LuuklagCommented Jan 21, 2020 at 11:40
-
@YaakovEllis Are there plans to re-add the Ask Question button to mobile view at some point?– TylerHCommented Jan 21, 2020 at 14:13
-
@TylerH as far as I know, the mobile view has no more planned changes, and is in the slow process of being phased out. You can still access it through the top menu. Whether and how it will be shown in the responsive layout targeting mobile screen widths is not something that I can address. Commented Jan 21, 2020 at 14:33