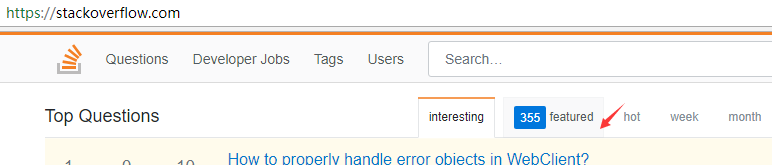
It seems to be some minor CSS issue. When not hovering over the featured tab, it hides part of title grey line. And it's OK when hovering over it.
I'm using the Windows 10 OS, with Chrome 66.0.3359.117.
I tried to remove vertical-align: middle of #tabs .bounty-indicator-tab and .tabs .bounty-indicator-tab in primary.css, and it seems to work fine. The blue box moved up a little, and the line is perfectly shown.