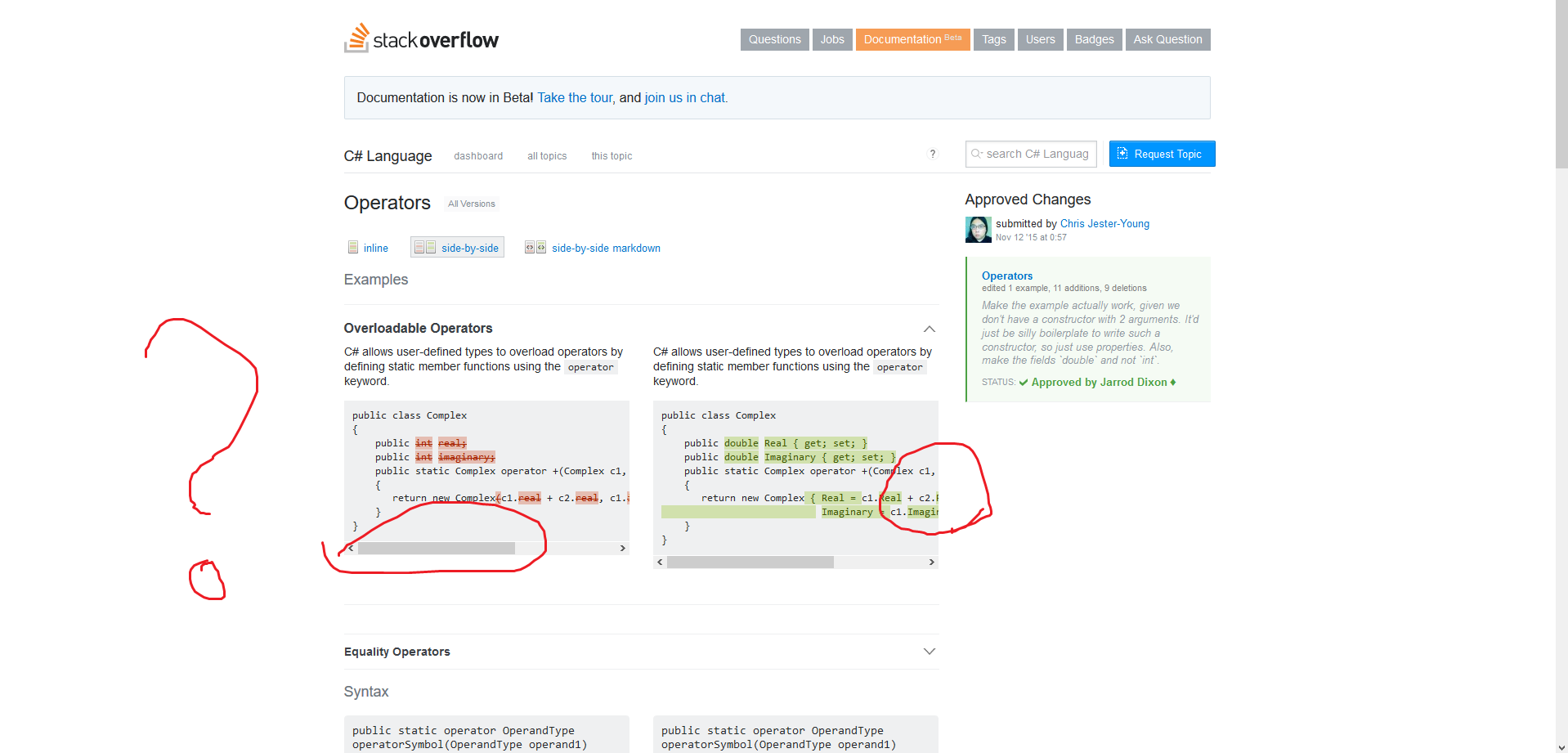
Currently it's very hard to review changes with big code blocks as columns in diffs are very narrow and viewing code requires constantly moving scrollbars back and forth. Inline mode helps sometimes, as it's only one column which is much wider, bit it's absolutely unusable if there're any code changes, not just additions.
I have a wide monitor, which is pretty standard nowadays, so it's annoying to see so much space wasted on margins.
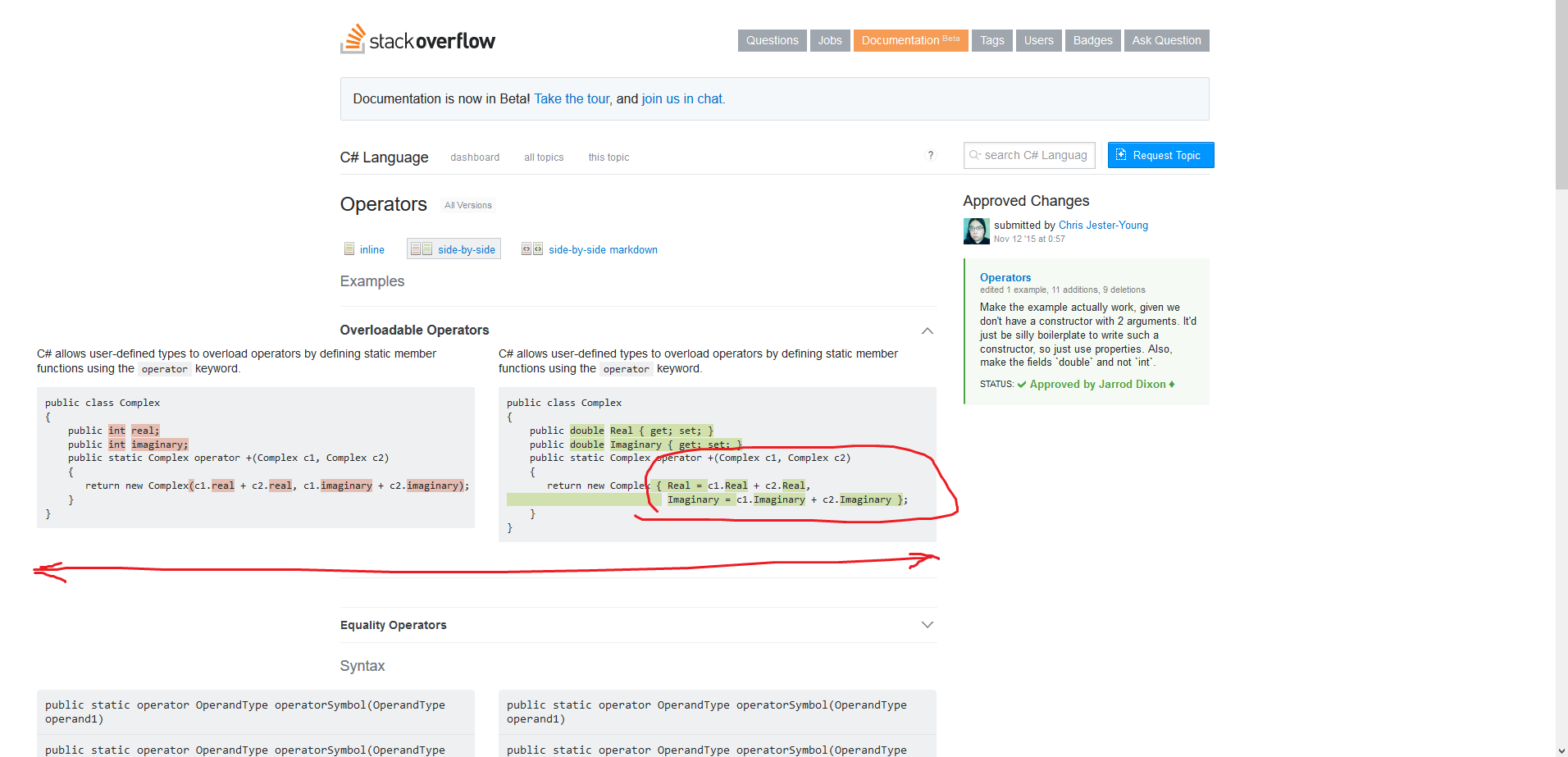
Solution: use empty space on the left if the window is wide enough.
Here's user CSS I'm using:
@media (min-width: 1180px /*calc(1060px + 60px * 2)*/) {
.side-by-side-html,
.side-by-side-markdown {
width: calc((100vw - 1060px) / 2 + 728px - 60px);
margin-left: calc((1060px - 100vw) / 2 + 60px);
}
}
@media (min-width: 2636px /*calc(1060px + (728px + 60px) * 2)*/) {
.side-by-side-html,
.side-by-side-markdown {
width: 1456px;
margin-left: -728px;
}
}