As what Stack Overflow has to offer folks has grown considerably in the last year, we're going to be testing some changes to the top navigation that we hope will help new users find all of the things that the site has to offer.
tl;dr;
The top navigation part of the site has always been extremely cramped. Now that we have Documentation and Jobs, we're left with even less space to contend with, so we'd like to try something new. Additionally, we want to make sure new users become at least aware of the other things the site has to offer beyond Q&A.
If you arrive to the site anonymously, you'll have a random chance of seeing the new nav on your first page load.
What does it look like?
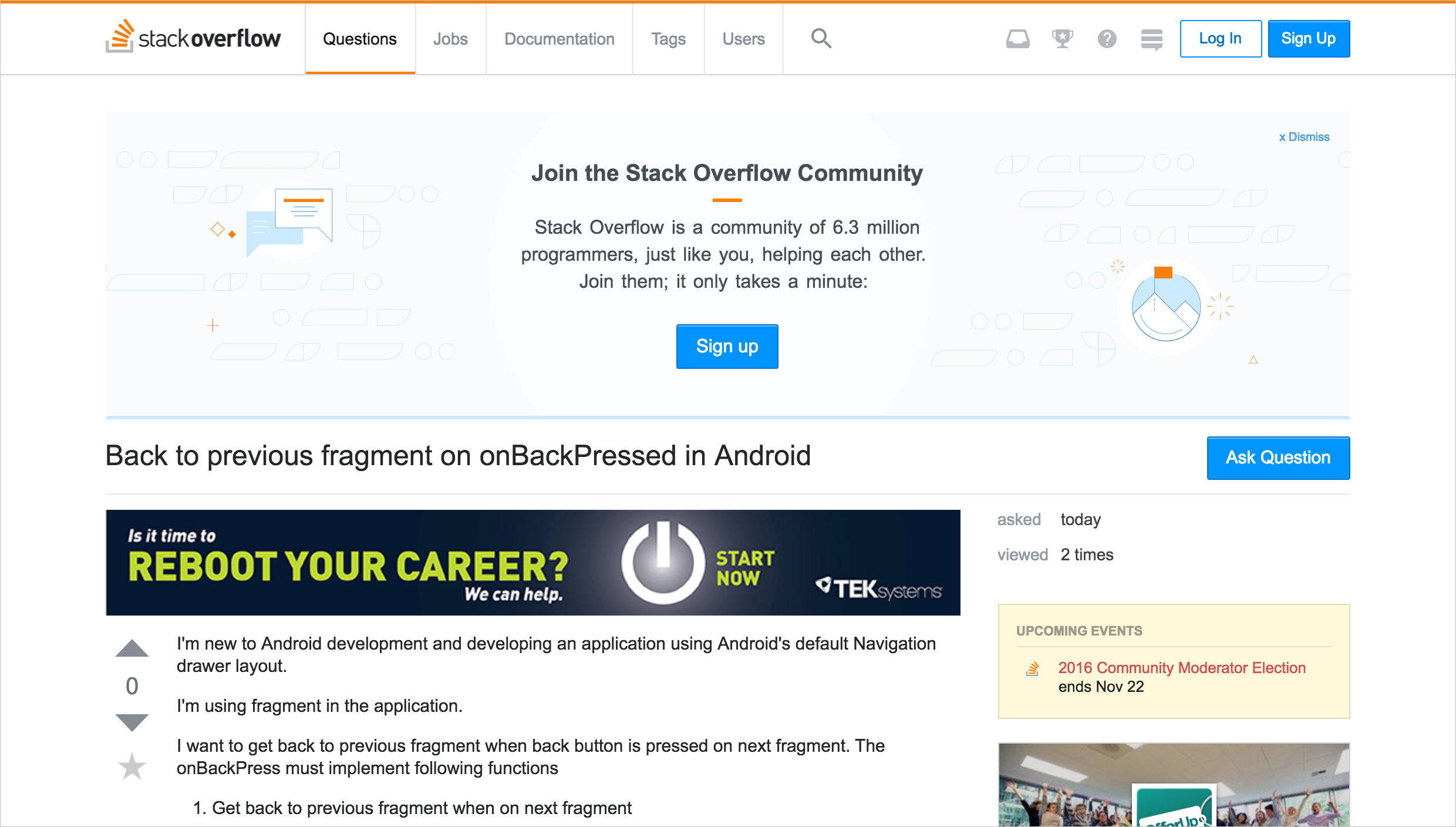
Glad you asked :) It looks like this:
How long is the test going to run?
We expect the test to run for approximately a week. The thing about these kinds of tests is you never quite know until you start seeing data. If we realize that tweaks are needed, or we didn't measure something that turns out to be important, it might take a few weeks instead.
I have some feedback based on the image you shared
That's great, and we totally welcome it. But this is a very, very early attempt to see if we're going in the right direction. If the test looks promising, we might look to test with some logged in / experienced users also. We'll just have to see how the numbers pan out on this one.
I'll update this post with our results, and let folks know what our plans on. There will be a separate discussion way prior to any major changes being rolled out - this is just a test.
Is this specific to Stack Overflow?
Yes, this applies only to Stack Overflow.

git reset --hard 2015