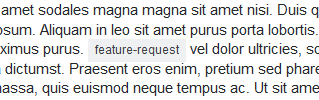
If you add a tag to a word in a sentence, the padding on the class causes the line-height to differ from the rest of a paragraph. Perhaps the padding could be the same as an inline code block?
These are the current values:
.post-tag {padding: .4em .5em;}
.code { padding: 1px 5px; }
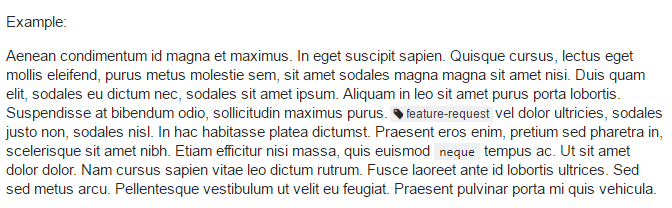
Example:
Aenean condimentum id magna et maximus. In eget suscipit sapien. Quisque cursus, lectus eget mollis eleifend, purus metus molestie sem, sit amet sodales magna magna sit amet nisi. Duis quam elit, sodales eu dictum nec, sodales sit amet ipsum. Aliquam in leo sit amet purus porta lobortis. Suspendisse at bibendum odio, sollicitudin maximus purus. feature-request vel dolor ultricies, sodales justo non, sodales nisl. In hac habitasse platea dictumst. Praesent eros enim, pretium sed pharetra in, scelerisque sit amet nibh. Etiam efficitur nisi massa, quis euismod neque tempus ac. Ut sit amet dolor dolor. Nam cursus sapien vitae leo dictum rutrum. Fusce laoreet ante id lobortis ultrices. Sed sed metus arcu. Pellentesque vestibulum ut velit eu feugiat. Praesent pulvinar porta mi quis vehicula.