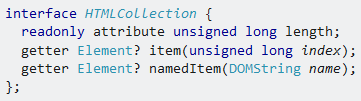
Sometimes I use links inside code blocks, e.g.
interface HTMLCollection {
readonly attribute unsigned long length;
getter Element? item(unsigned long index);
getter Element? namedItem(DOMString name);
};Here in meta links are underlined so it's easy to see them, but in main site it looks like this

You can only discover the links if you hover them and notice the pointer cursor.
So I propose underlining links inside code blocks. Something like
code a {
text-decoration: underline dotted;
}
This will also affect inline code, which does not really need it because links have color: #07C, but might be good for coherence. Otherwise restrict the selector to pre > code a.
color: #07Cof links from being applied.