Small little QOL suggestion here.
In the review page, I think it would be nice to have a UI element to show how many reviews you've done for that queue today, rather than having to navigate to the stats page for that specific type of review.
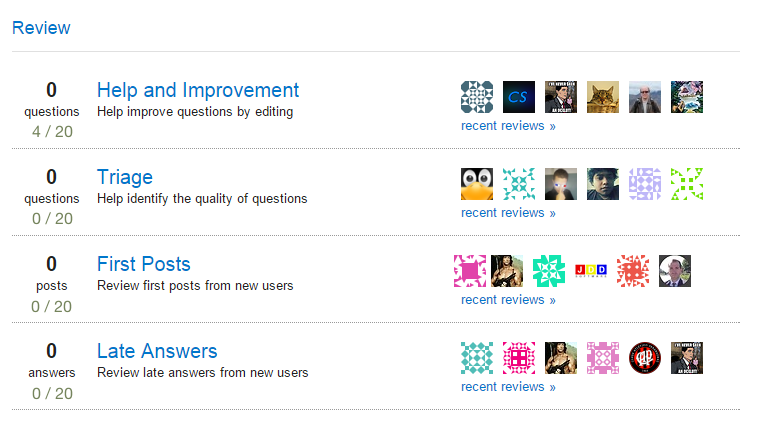
Might look a little something like this (apologies for crappy mockup)
Perhaps we could even add icons for which badges you have for those queues? Of course, it shouldn't be too cluttered.
Maybe I'm just overthinking this and it's completely unnecessary, but there are a number of times when I've thought to myself that something like this could be useful.