I'm trying add a "stack snippet starter pack" for tag wikis for specific libraries so there's a ready-to-go template when adding a tag that a user (or answerer) could copy and paste into their question. In particular, this is occurring on the tag for bootstrap-multiselect
However, the markdown is rendering odd and eagerly evaluating the snippet syntax even though it's been indented four spaces over as code.
For example, the following code should display a stack snippet that could be pasted into an answer:
Here's a live snippet - it should be working, but isn't
$(function() {
$('.multiselect').multiselect();
});
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/css/bootstrap.css" rel="stylesheet"/>
<link href="http://davidstutz.github.io/bootstrap-multiselect/dist/css/bootstrap-multiselect.css"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/js/bootstrap.js"></script>
<script src="http://davidstutz.github.io/bootstrap-multiselect/dist/js/bootstrap-multiselect.js"></script>
<select class="multiselect" multiple="multiple">
<option value="cheese"> Cheese </option>
<option value="tomatoes"> Tomatoes </option>
<option value="mozarella"> Mozzarella </option>
<option value="mushrooms"> Mushrooms </option>
<option value="pepperoni"> Pepperoni </option>
<option value="onions"> Onions </option>
</select>
Here's the actual code - only got there by escaping manually
<!-- begin snippet: js hide: false -->
<!-- language: lang-js -->
$(function() {
$('.multiselect').multiselect();
});
<!-- language: lang-html -->
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/css/bootstrap.css" rel="stylesheet"/>
<link href="http://davidstutz.github.io/bootstrap-multiselect/dist/css/bootstrap-multiselect.css"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/js/bootstrap.js"></script>
<script src="http://davidstutz.github.io/bootstrap-multiselect/dist/js/bootstrap-multiselect.js"></script>
<select class="multiselect" multiple="multiple">
<option value="cheese"> Cheese </option>
<option value="tomatoes"> Tomatoes </option>
<option value="mozarella"> Mozzarella </option>
<option value="mushrooms"> Mushrooms </option>
<option value="pepperoni"> Pepperoni </option>
<option value="onions"> Onions </option>
</select>
<!-- end snippet -->
I know that previews aren't always a faithful reproduction of how it will actually be rendered, but in this case the preview is the best option and Meta and the Tag Wiki's are much worse.
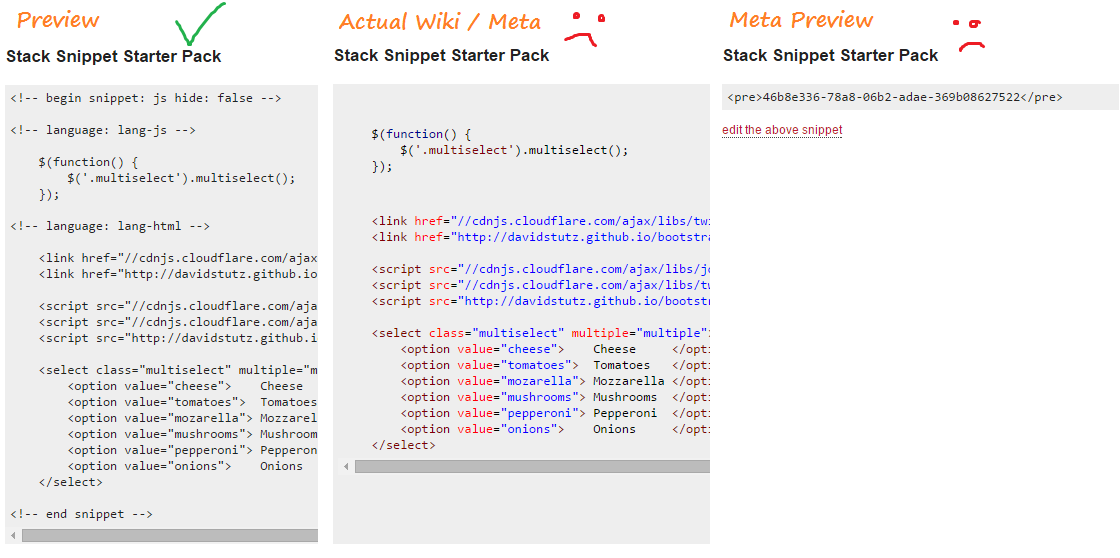
Here's a picture representation of the issue:
Here's a reproduction of this issue in the formatting sandbox