As an alternative to Travis' answer, I've got a suggestion that isn't a convenient way to approach this sort of thing, but I think it's worth considering.
EDIT 29 March, 2015.
Following up on my old answer, I figured there ought to be a better way to fallback gracefully for older browsers. The first thing that I thought of was: detect browser support for pointer-events and then adjust some CSS accordingly. However, I found that it can be done a lot easier with some z-index fun.
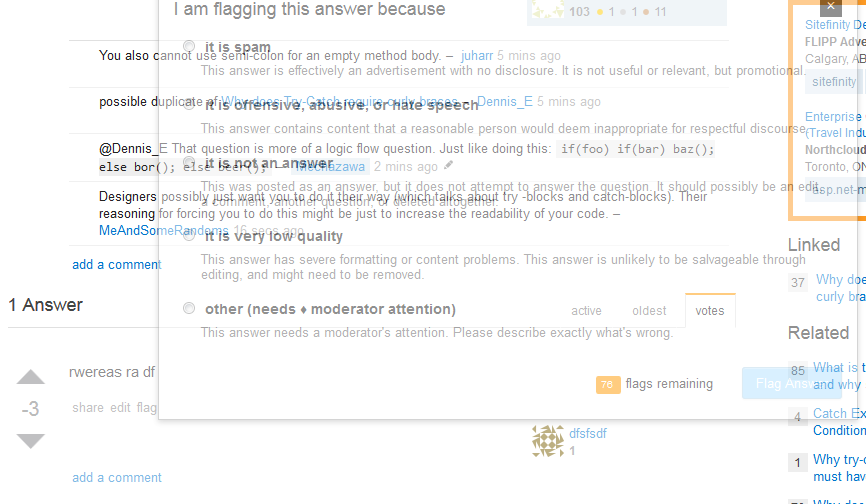
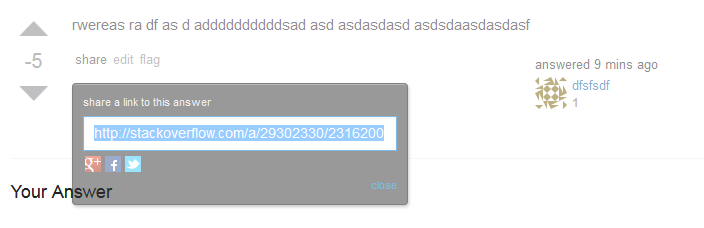
The idea is, again, to add an overlay to the downvoted answer with a pseudo element :after. With the pointer-events: none; property, clicks will fall through that overlay so users will still be able to select text or click the Flag, Edit and Share buttons. However, this property isn't supported in older IE and so users won't be able to click these buttons in such browsers. The solution utilises the simple yet efficient power of z-index. Simply position the div that contains those buttons (.post-menu) relatively, and add a z-index that's higher than the z-index of the overlay. Ta-da, now everyone can click those buttons.
See the CodePen here, or the fullscreen demo here.
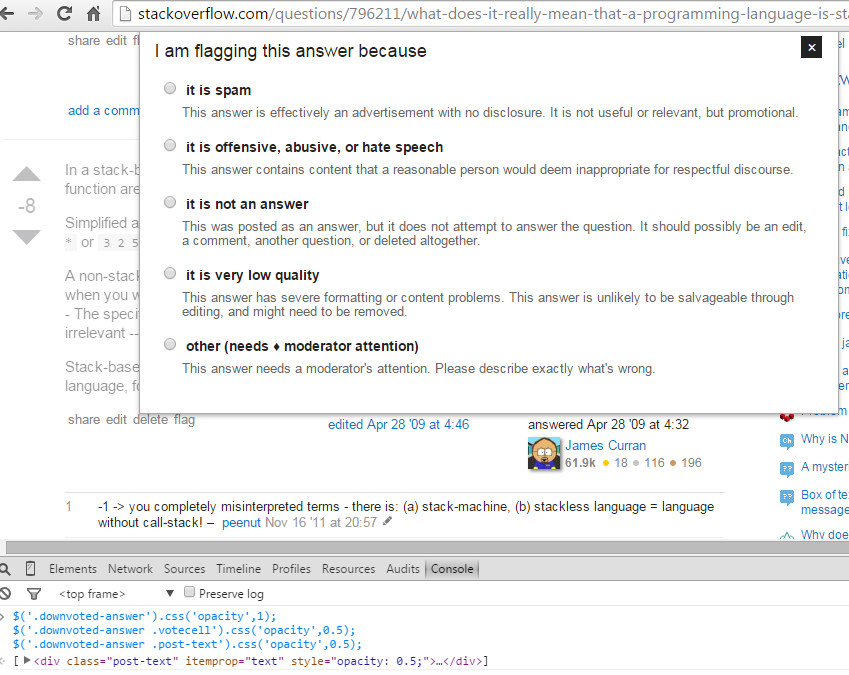
Compiled CSS
.downvoted-answer {
position: relative;
opacity: 1;
}
.downvoted-answer:after {
content: "";
position: absolute;
z-index: 2;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: transparent;
background: rgba(255, 255, 255, 0.5);
pointer-events: none;
}
.downvoted-answer .post-menu {
position: relative;
z-index: 3;
}
Upside
- Fixes the issue
- Cross-browser, yay
- Subsequent problems are easy to fix (see "Downside")
- Doesn't require JavaScript
- Adding IE8 support isn't hard, if you really want to. Replace RGBA by the opacity trick mentioned below
Downside
- As we position our
.post-menu relatively, and the pop-up is inside that div, you'll need to adjust the way in which the pop-up's position is determined. (Absolute positioning inside a relatively positioned element and all that.)
- You might need to add a z-index to the pop-up
Old answer.
Upside
- Doesn't require JavaScript
- Fixes the problem
Downside
- Doesn't work well in all browsers (see below)
.downvoted-answer {
position: relative;
/* opacity: 1; */
}
.downvoted-answer:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.5);
pointer-events: none;
}
Basically what you do is creating an overlay with a pseudo-element, and let pointer events "fall through" by setting its pointer-events property to none. Unfortunately this isn't widely supported, though IE 11 supports it. (It's something.) Also consider that even though IE 8 supports :after, it doesn't support RGBA. A better approach, then, might be to use (a form of) opacity, like so.
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
opacity: 0.5;
background: white;
I do wonder, though, why don't you use one pop-up per page? Now each answer has its own pop-up div, but why don't you simply have one pop-up element at the bottom of the DOM which you only fill with the relevant content upon click?



opacityproperty sucks.opacitywas being used...