Update: This feature test was live on Stack Overflow from 2022-03-21 through 2022-04-06. The overall results from this test were very positive and are available in a separate post.
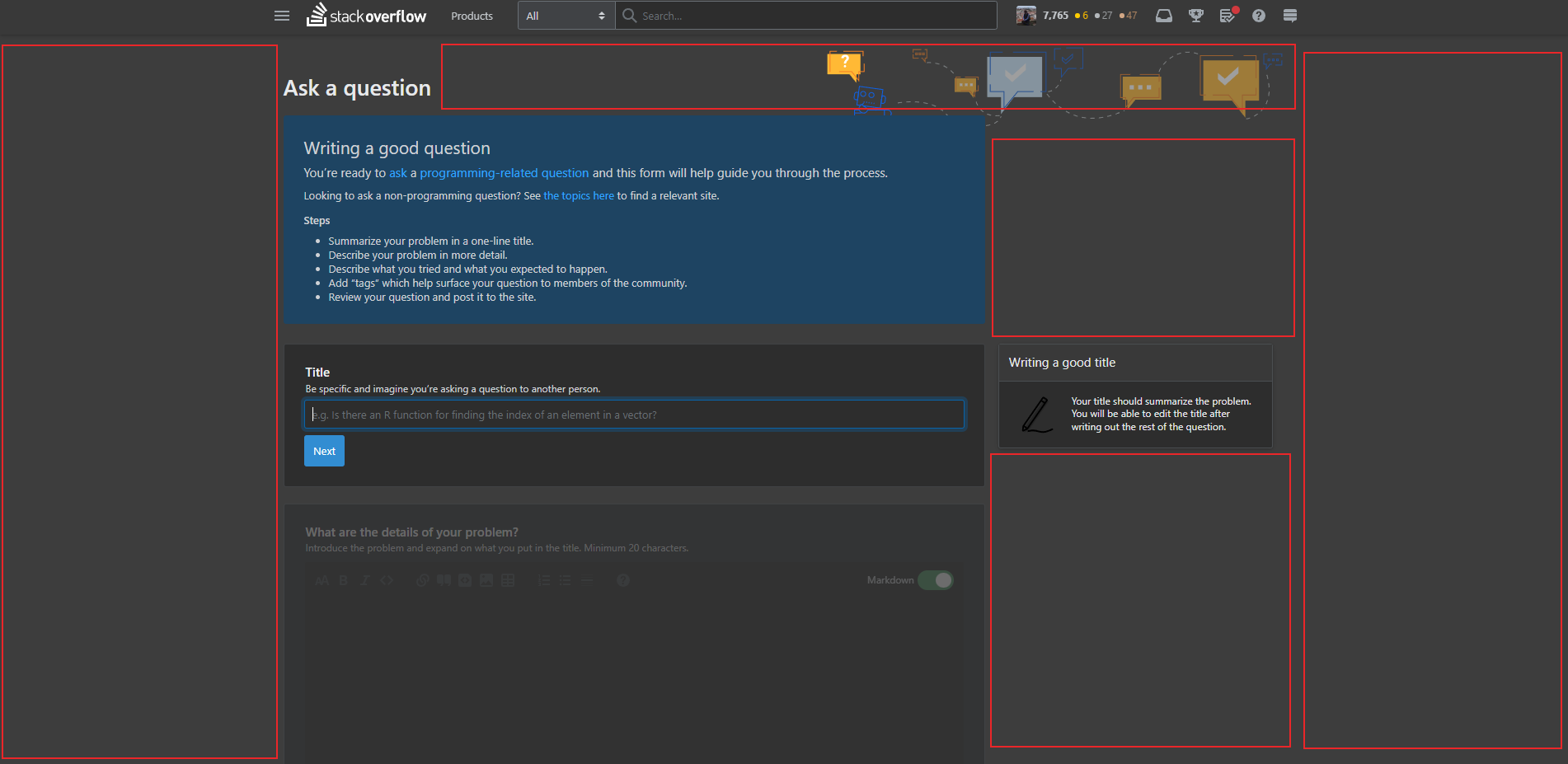
A couple of weeks ago we previewed details about the upcoming Ask Wizard for New Users feature test. Please see the preview post for a general overview of the methodology and layout. A list of changes implemented since the announcement is below.
The experiment will stay live until we have been able to collect the test data that we need to evaluate the changes here (which should be no more than two weeks).
Changes since the original announcement
As noted above, a number of changes were made to the Wizard since the original announcement, many in direct response to feedback given there. Here are the big changes:
- Similar posts
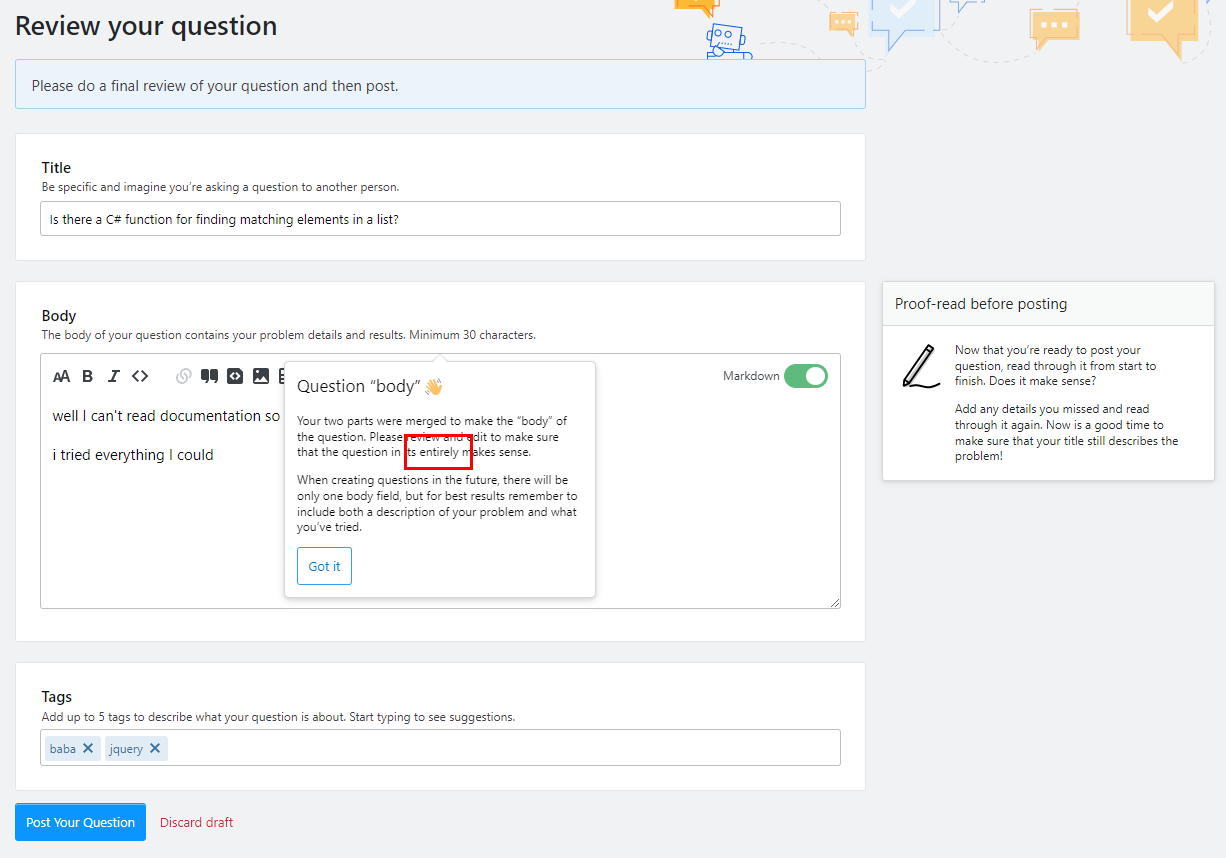
- Has been moved from after the Title step to be after the Tags step
- Now includes contents of tags when making post suggestions
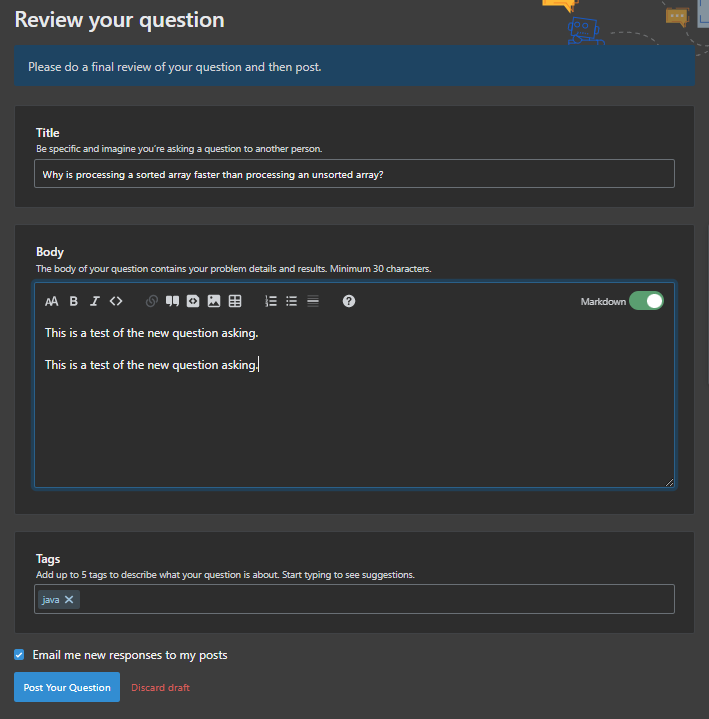
- Is hidden on the final review step, but will reappear if there are any changes to the Title or Tags of the post (which would cause the Similar posts suggestions to refresh)
- A whole bunch of tweaks to on-screen copy in section subheaders and sidebars
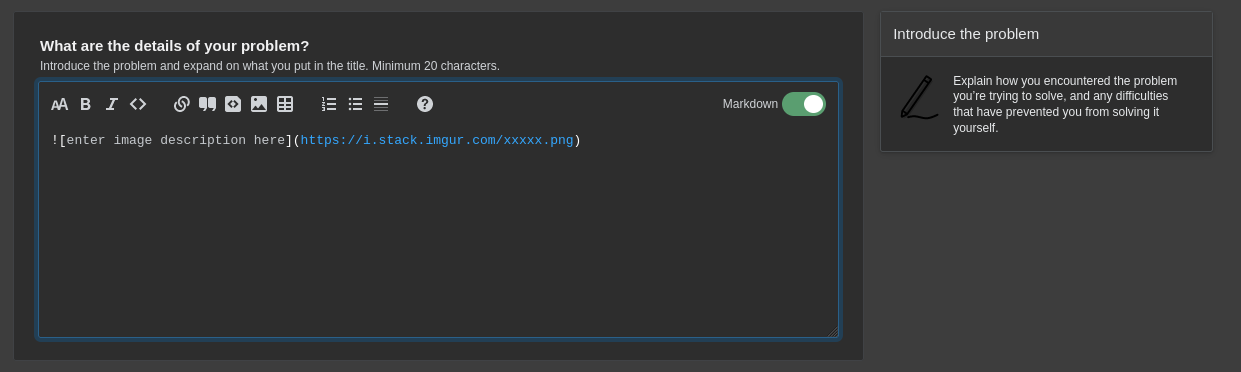
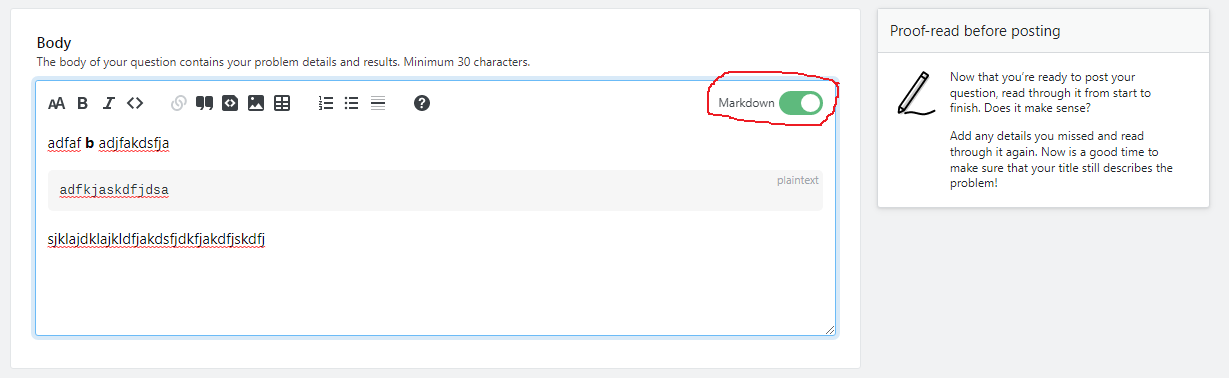
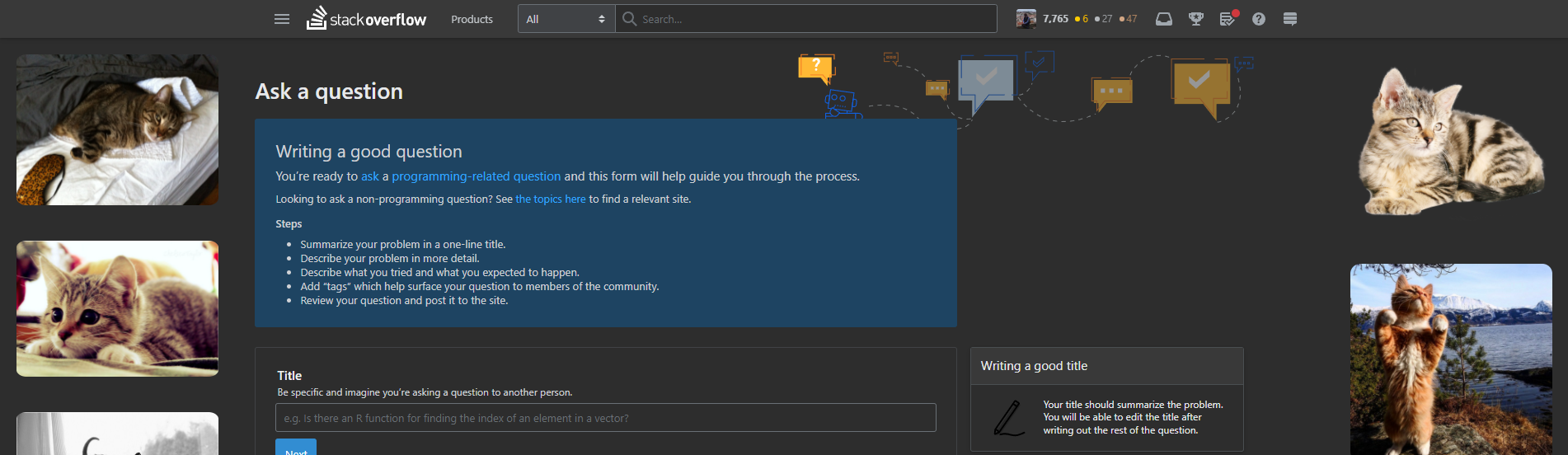
- Images
- Posts created through the wizard will have a
PostHistoryentry that will identify the new question in timeline and revision history as having been created through the wizard.
Note: the new Ask Wizard will be the first step for all new users who will be asking questions in the Staging Ground (more details on how that project will work coming soon). We are testing this first in order to be able to isolate the difference that the wizard alone make in our success metrics.
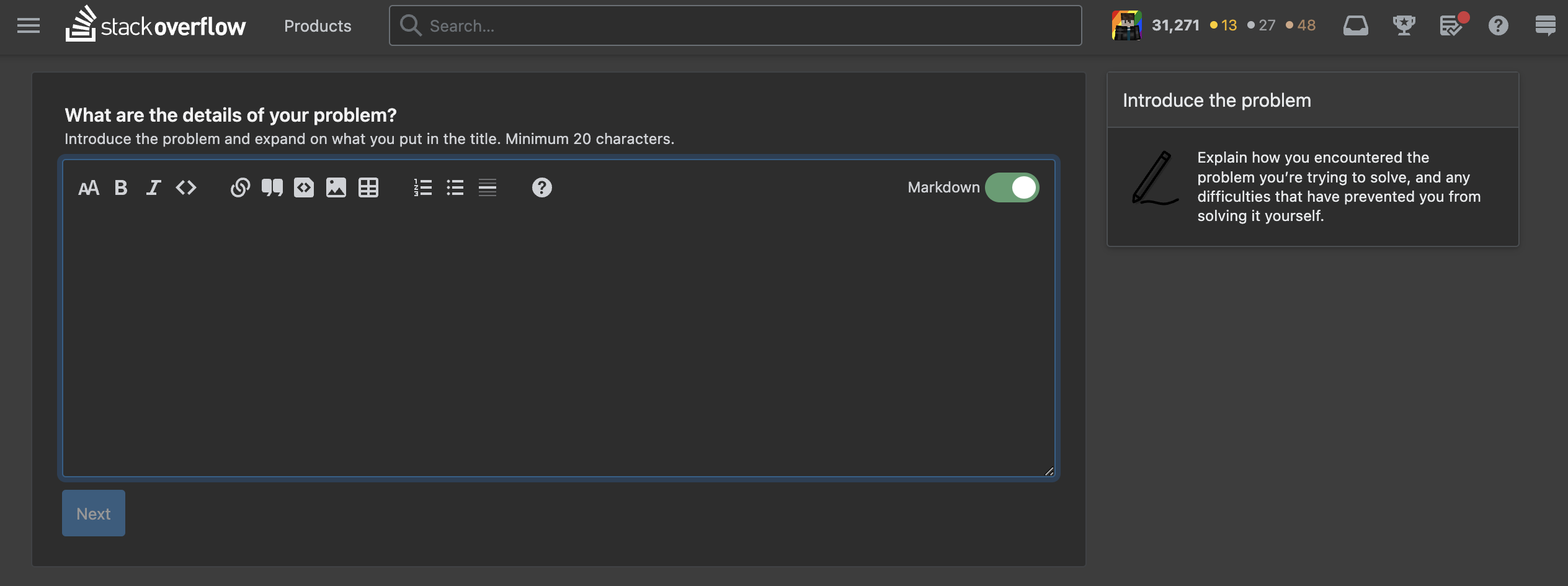
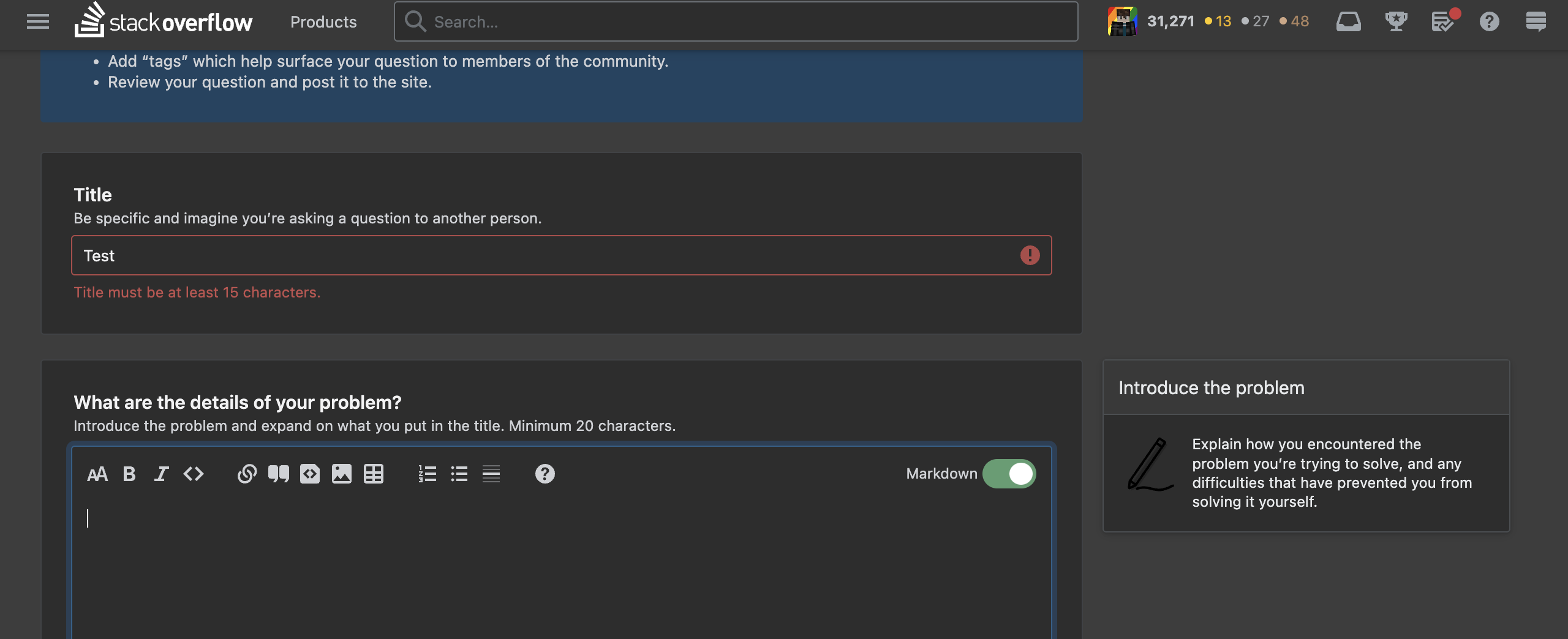
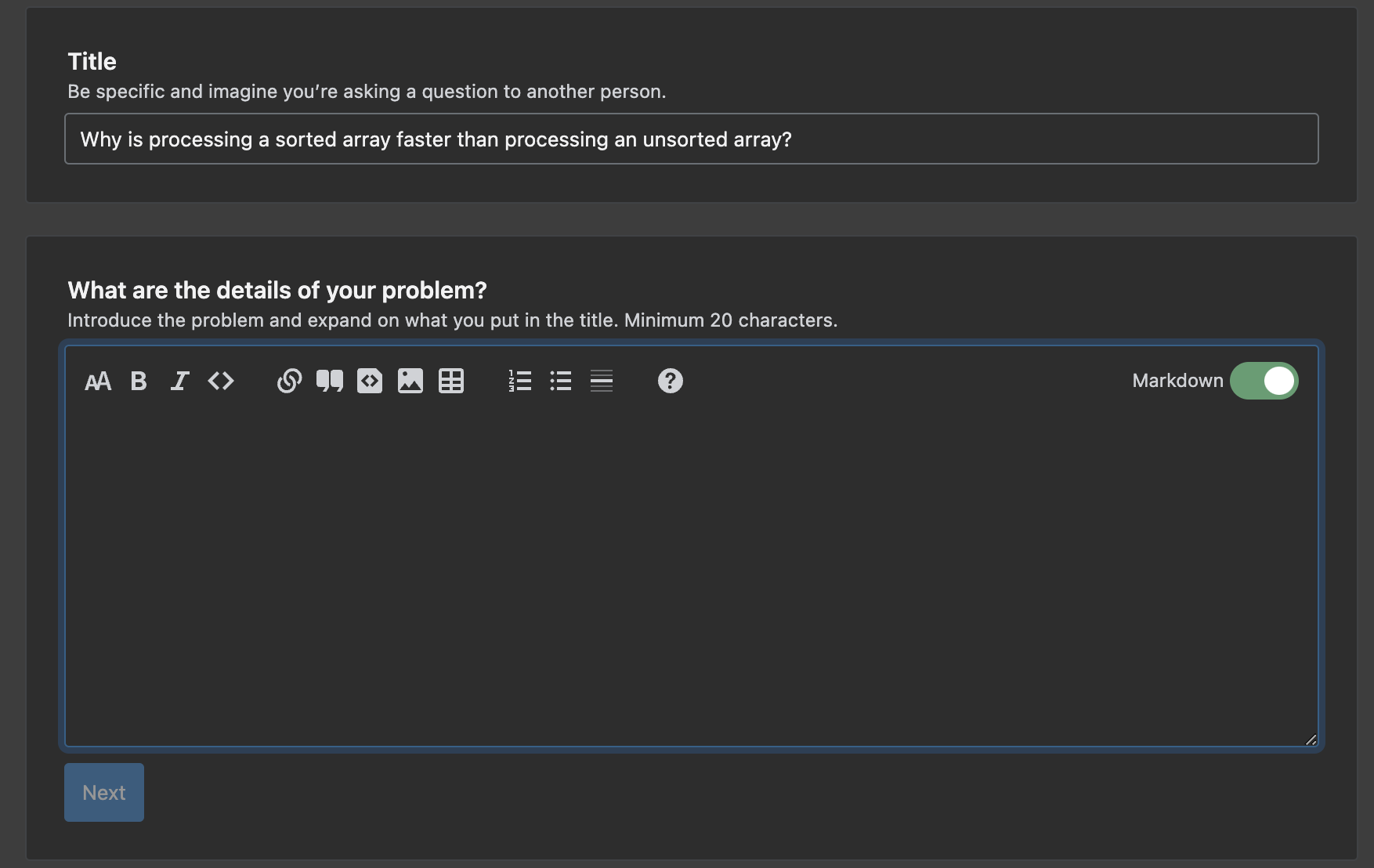
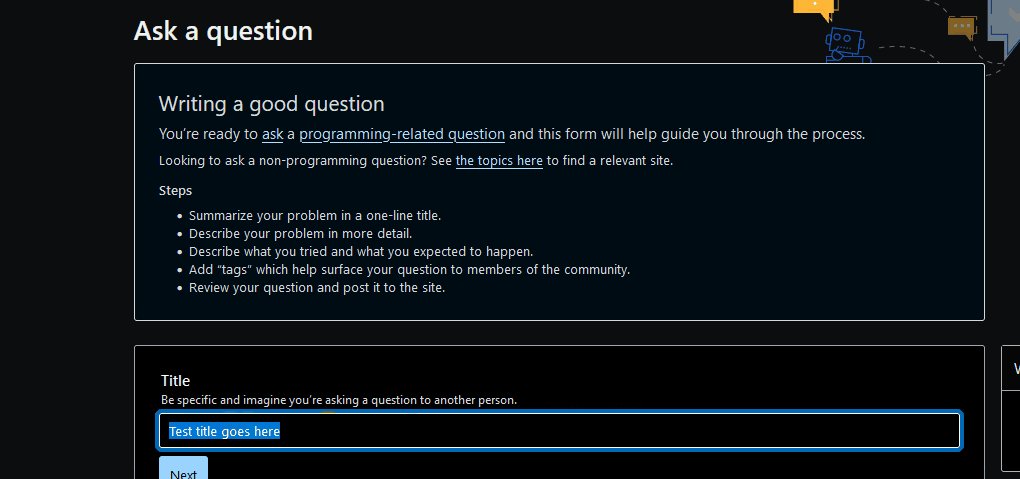
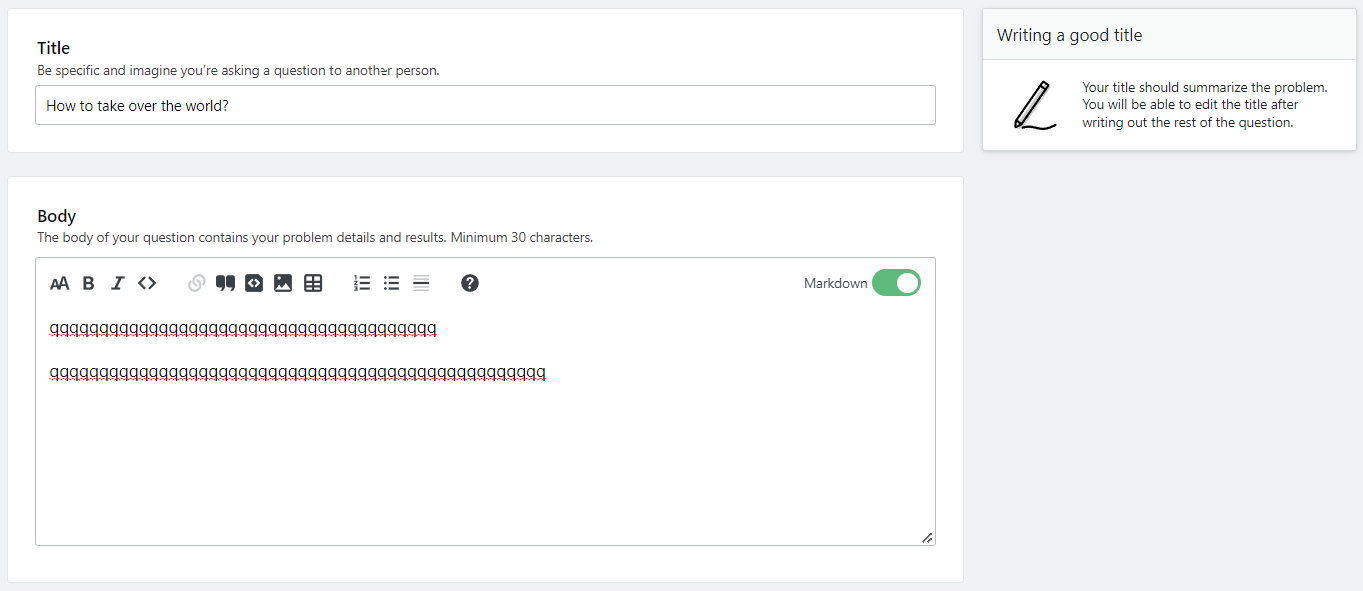
Want to try it out yourself?
During the experiment, 50% of users who would qualify for the First questions review queue will be shown the new Wizard, and 50% will be given the current Ask screen. However, even if you are not able to access the new Wizard organically through the test, anyone can load up the Wizard and use it for posting a question by going to /questions/ask?force-wizard=true. Users who access and use the Wizard through querystring, who are not already included in the experiment, will not affect the experiment (we will not include these posts when we evaluate the data).
Any feedback or bug reports on the operation of the Wizard are welcome as answers on this post.













insert imageevent, that will give them a popover saying this stuff more explicitly (didn't have time to get it in for this release).