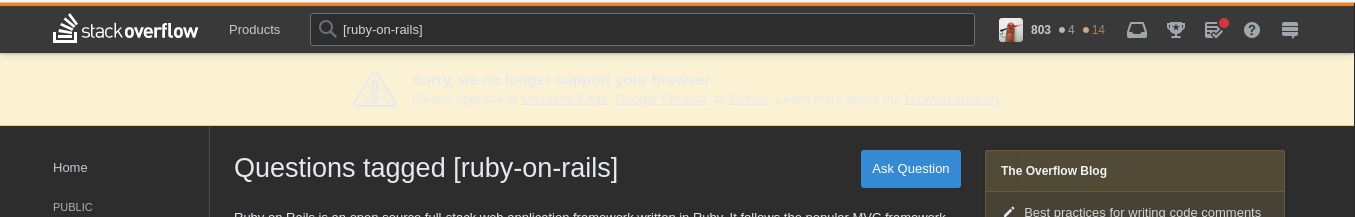
When using the dark theme and an unsupported browser user-agent, an alert is shown but it's unreadable due to low contrast.
The alert reads:
Sorry, we no longer support your browser
Please upgrade to Microsoft Edge, Google Chrome, or Firefox. Learn more about our browser support.