Text-browsers such as Lynx, Links, ELinks are not supported by Stack Exchange. The policy goes:
We support the last two stable versions of the browsers that we see the vast majority of our visitors actually use. This does not include beta/dev releases, which are not supported.
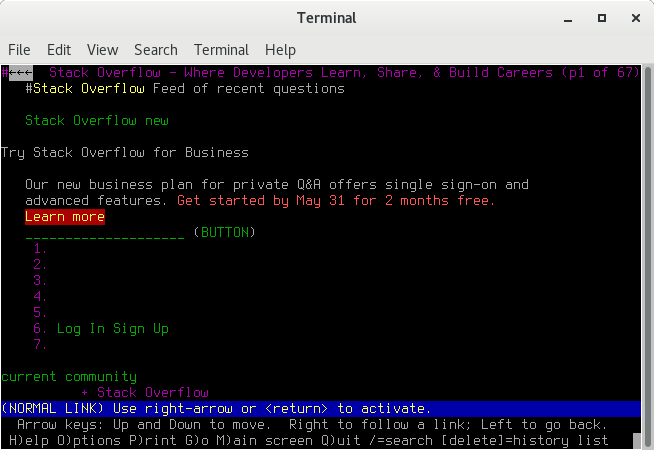
On a daily basis, I'm working on an X-term free system and would find it handy to quickly browse/search Stack Overflow. To my big surprise, the site's text-based version looks very chaotic (see image below). This was a surprise as I can imagine that a small, but not insignificant, subgroup of the Stack Overflow/Server Fault/Super User community could benefit from text-based support.
The referenced question/answer above states that they support the browsers the vast majority uses. This seems to imply that text-based browsing can never be supported since it is already not supported now. Hence, if a user wants to give it a try, he might quickly give up. And hence, the text-based browser count will never go up never entering the realm of majority browsers.
Question: Would it not be possible to at least do a minor cleanup of the Stack Overflow site to fill in the missing gaps to improve the text-based browsing experience. Not everything needs to work, but an easy browsing/searching would be nice.
Note: I posted this here as I do not believe that the overall Stack Exchange community is waiting for lynx support (i.e. the community who is not Unix/Linux minded).
I just found a reference to http://www.column80.com/ thanks to the question: Text browser friendly SO. Sadly, I was unable to find this question earlier as I could not browse Stack Overflow with my text-browser. Another site I just found via Mobile optimized version of Stack Overflow was http://stackmobile.com. This also shows a very clean text-based version.
Suggestion: Detect the browser and forward to or suggest the usage of any of the above alternative sites. This might already be handy.
As you notice in the image above:
- There is a list of 7 with only item 6 having some words:
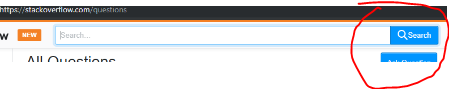
- Searching Stack Overflow is indicated by the word "BUTTON"
- Trying to Log In, fails
- There is a new business plan for private Q & A