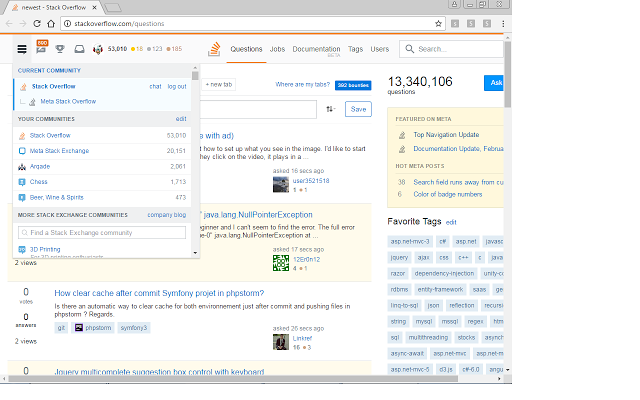
I am not happy with the top bar.
I get that one of the major goals is to increase traffic to the Jobs and Documentation areas, but that should not happen at the cost of answer quality.
People who answer questions a lot, use the inbox frequently. It is the best part to check comments of others and modify your answers accordingly or write a comment in response.
Moving the inbox way out to the right, lessens the visibility and reduces the chance that one will see a comment response. Also, the area for the inbox is reduced, but that might be OK, if it is in the left area of the screen.
I understand that this issue is faced by only 5% of your user base, but this 5% is the power users and is vitally important to the continued health of the website.
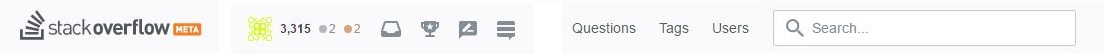
I suggest that an option is provided to move the (reputation + inbox + review queue + other icons on the right) to the left of the Stack Overflow logo. Something like the image below:
This solves both issues, the normal user will have the default nav bar and the power user will find the setting to change as per his/her convenience.