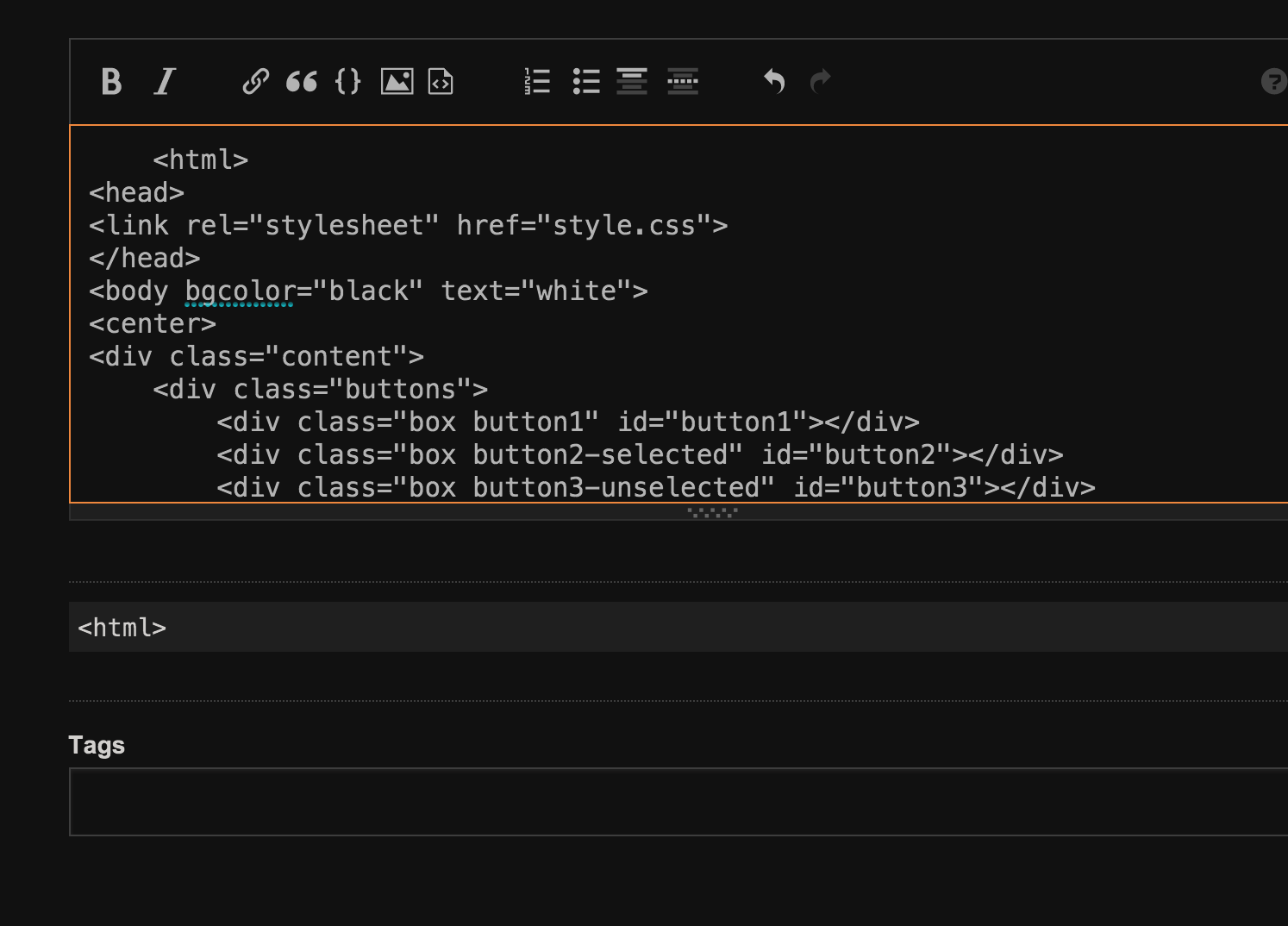
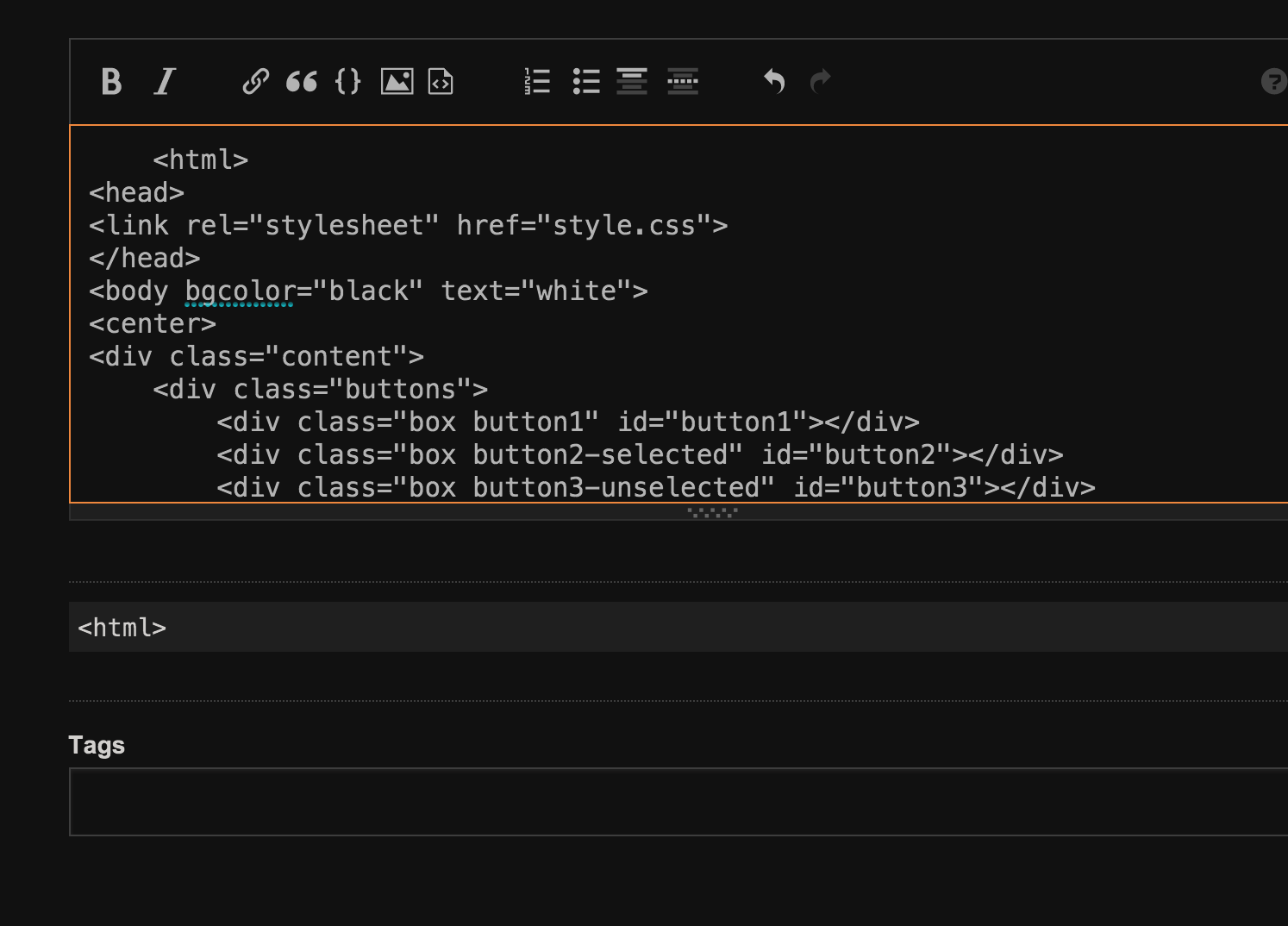
Whenever I click the { } button, then paste my code in, I sometimes get just one line of code, but I never get my full code snippet enclosed in the proper format.
Is this because my code is indented? How do I fix this?


Whenever I click the { } button, then paste my code in, I sometimes get just one line of code, but I never get my full code snippet enclosed in the proper format.
Is this because my code is indented? How do I fix this?


Not a bug, intended behavior. Formatting code IMO is beyond the scope of the StackOverflow editor. It allows you to perform automate basic Markdown functions. If you were writing Markdown by hand, you would have to indent the codeblock "manually" (in other words, using a text editor). Theoretically they could perform the indenting behavior you describe, but I believe indenting a block of code should be an explicit action performed by the user (CTRL+K). If the editor did it, it would be a case of Stop Helping Me! Don't get me started on tabs versus spaces, how buggy the implementation may be, and other subtle things that would discourage SE from implementing it
Now a Stack Snippet is not appropriate in all cases. As the name implies, it should only be used when you intend to have a runnable snippet. If the result of rendering your code is not important, don't use it. It'll just take up space.