status-completestatus-completed
Original post follows:
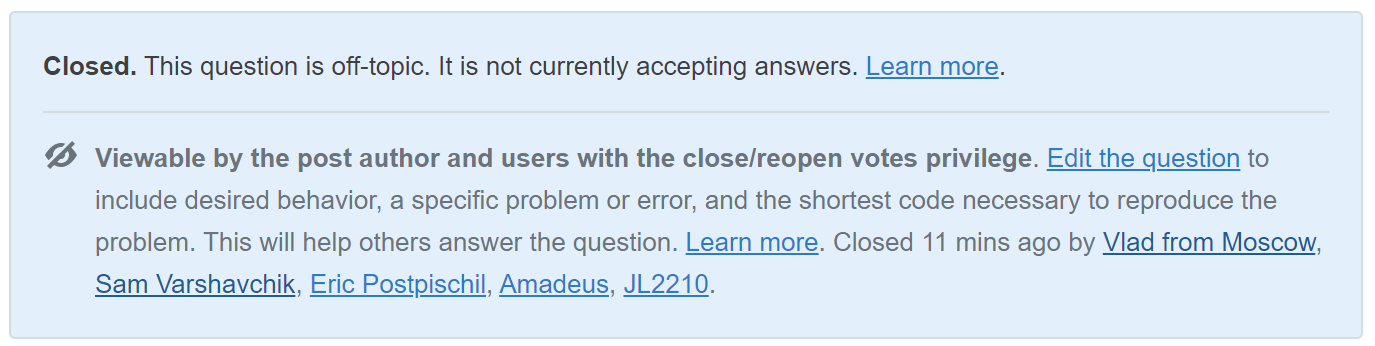
I've now encountered this "in the wild" for the first time:
This is a big, flat wall of text, that requires a high cognitive load to parse.
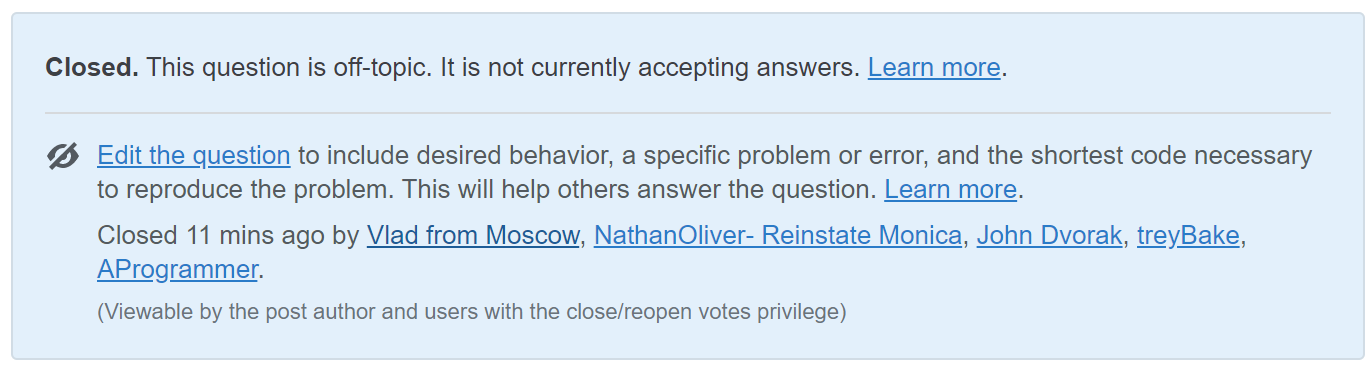
The old notice had line breaks and indentation that allowed the eye to separate the different sections of information:
- Summary
- Recommended action
- "Learn more" link
- Timeframe
- People involved
There is now, of course, an additional piece of information:
- Who can see this banner
… which is similarly munged into the block of prose.
Could you reorganise the banner to accommodate this UX principle?
It's also not clear at a glance how the two "Learn more" links differ, though they do in fact lead to different pages.