You've highlighted an accessibility issue, and it ought to be addressed.
New Answer
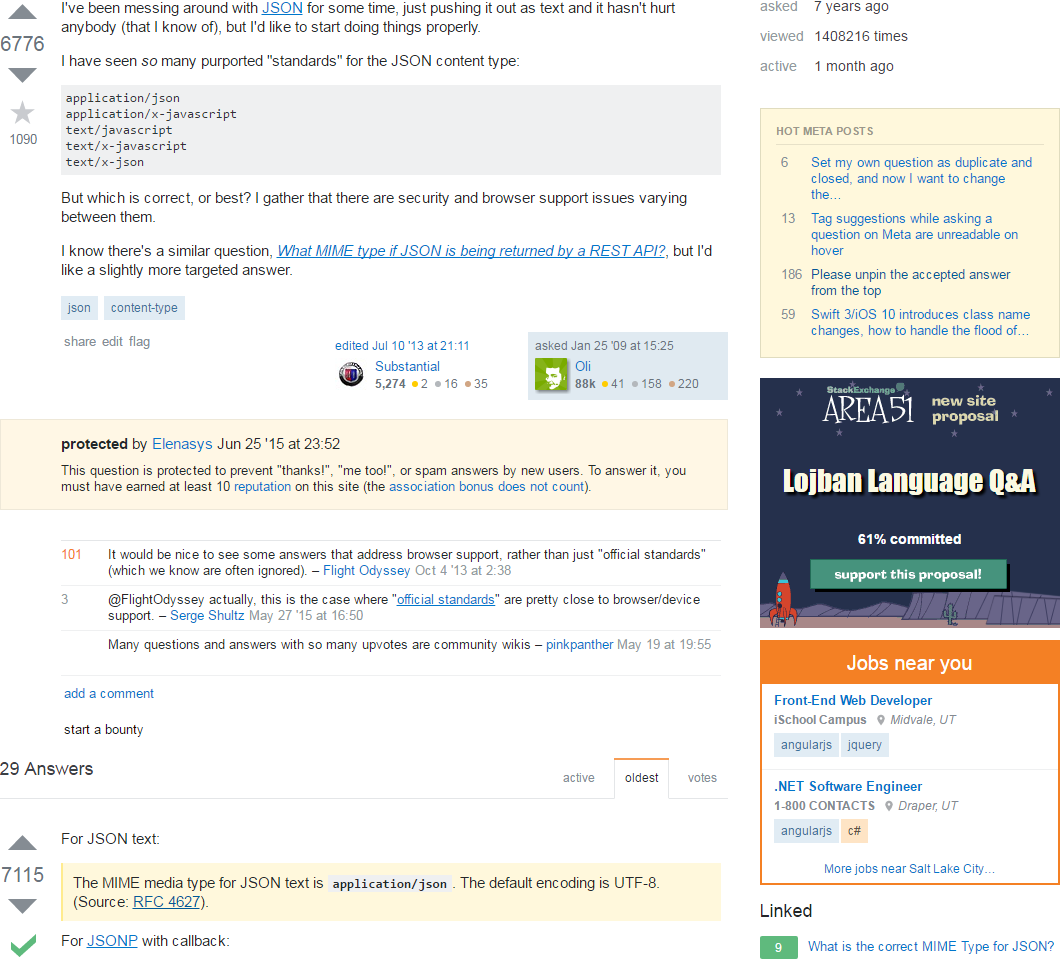
With the scope of your request restricted to posts and comments, we've got something that looks like this:
I don't think this 'dirties' the UI enough to seriously detract from the common user experience, so I would be happy to accommodate with underlined URLs. For the record, I hacked that UI with just the addition of:
.post-text a, .comment-copy a {
text-decoration: underline;
}
I'm unaware of any corner cases that need to be considered in addition to what I've done.
I considered alternatives to underlining, but nothing else had sufficient grounds to counter the underlining precedent. Contrary opinions can comment.
**Previous Answer** > This answer is based on a misunderstanding: the scope of the request is much smaller than initially perceived. I've left the old answer for reference, but intend to provide an improved answer when I have sufficient time to write one.
Your suggested solution, to underline anchor tags, doesn't sit well with me and I suspect many other users. StackOverflow has a very clean aesthetic, and I don't think this jives with that.
Unfortunately, I don't have sufficient UX experience to propose an alternative solution, so I've posed a question on UX SEI've posed a question on UX SE. Hopefully, they can help us improve our accessibility without impacting the majority of the users.
As a final note, I'd like to point out that your feature request may be denied. We may not be able to find a compromise within StackOverflow's aesthetic, and StackOverflow may choose to prioritize a clean presentation over universal usability (see this post for reference). While this may be a pain point for some users, I hope they will respect the decision and the deliberation that went into it.