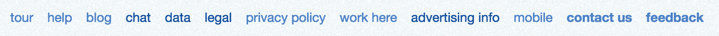
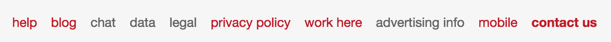
The different coloring of visited vs non-visited links in the footer is unnecessarily conspicuous.

Turning visited links into gray gives the impression that you're done with the items. In turn, the remaining red links keep signaling "click me!" as if they are todo items, which they are not.
The footer is there for navigation. As you're expectedusers are going to click through the navigation items many times whenever youthey need to do so, whether or not youthey visited the link before isn't a vital information.
I suggest toning down the difference in a way similar to how it's done in the Beta theme: adjust the lightness/saturation while keeping the same hue.