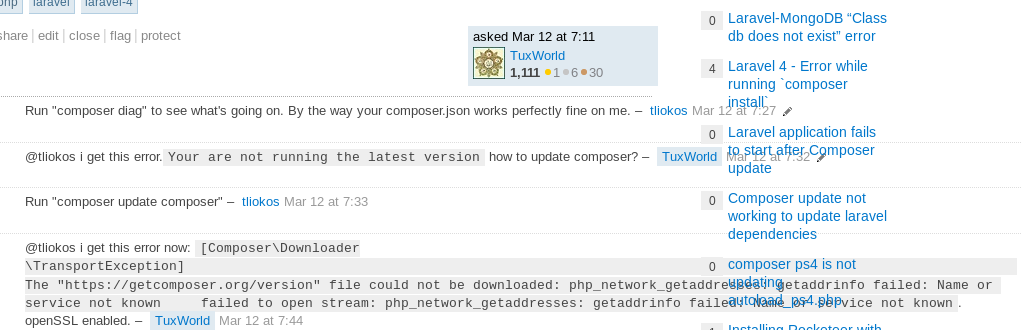
Due to the code in the comment to question Laravel install Agent with composerLaravel install Agent with composer, the contents overflows the comment box. Removing white-space: pre-wrap fixes the problem.
This was found in Firefox 31.0 on Arch Linux, and persists with Firefox 32.