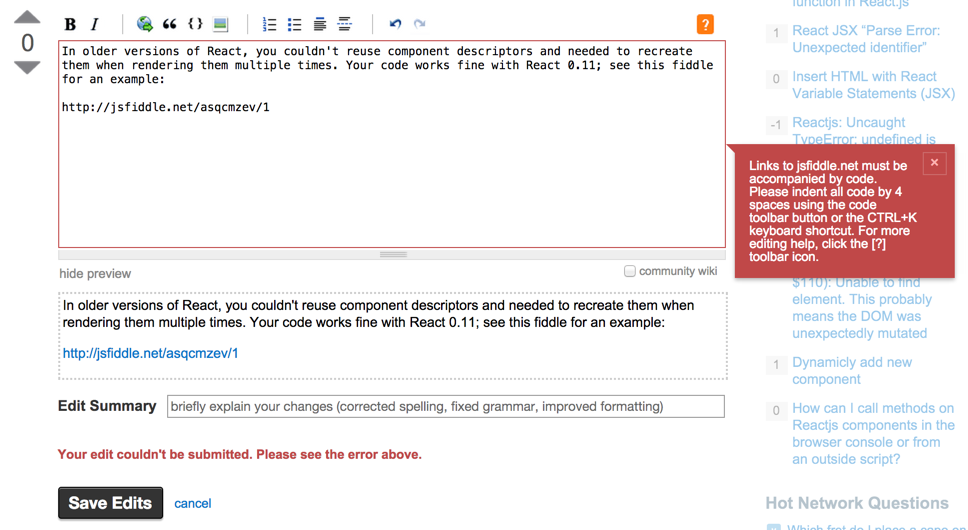
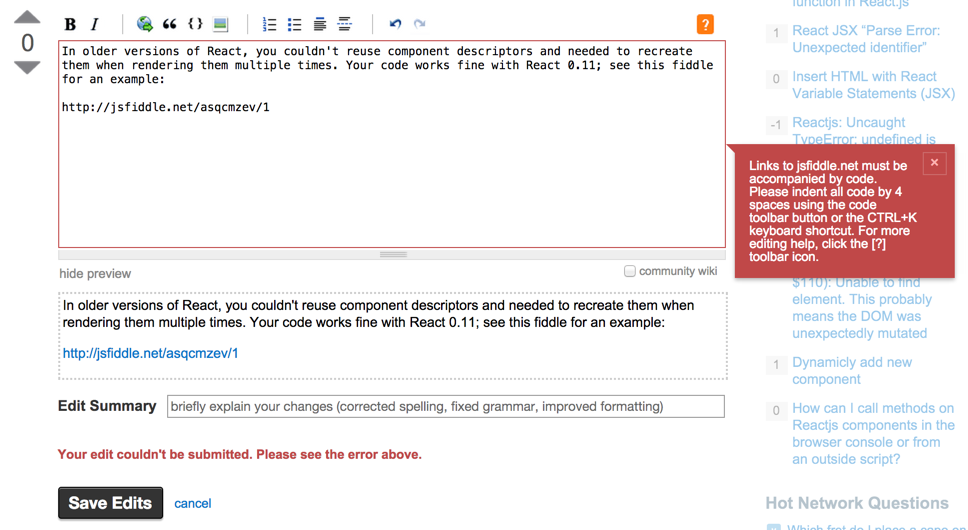
When I was writing this answerthis answer, I found that the OP's code was correct; he was just using an old version of a library. I wrote an answer saying so and wanted to link to an updated version of the OP's jsfiddle to demonstrate, but ran across this error:
Links to jsfiddle.net must be accompanied by code. Please indent all code by 4 spaces using the code toolbar button or the CTRL+K keyboard shortcut. For more editing help, click the [?] toolbar icon.


I wrote literally no code and thus had none that I could put in my answer. I ended up putting the jsfiddle link in a comment instead. I heartily approve of the warning, but it would be nice if there was some way to bypass it, especially for users with high rep.