Update 2023-02-28,
Added another answer below which works better with latest version of Tampermonkey. This code seems to error out now, as @include is deprecated with @match.
I'm currently using the CSS answer (marked as accepted), to avoid the flash of hidden content while the page is loading.
Original answer
Tampermonkey userscript. Simply install the extension in Chrome/Firefox. Partly inspired by SOX.
// ==UserScript==
// @name Stackoverflow hide EVERYTHING except linked questions
// @namespace http://tampermonkey.net/
// @version 0.1
// @description even works on new stackexchange sites, without logging in.
// @author You
// @require http://code.jquery.com/jquery-3.4.1.min.js
// @include /^https://(?:[^/]+\.)?(?:(?:stackoverflow|serverfault|superuser|stackexchange|askubuntu|stackapps)\.com|mathoverflow\.net)/(questions/\d+/|review/*)
// @exclude /^https://*.*/review/(suggested-edits|reopen)/*
// @exclude /^https://*.*/review($|.*/(history|stats)$)
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
jQuery.noConflict();
const sox = {
hideHireMe: function() {
// Description: Hides the Looking for a Job module from the sidebar
$('#hireme').remove();
},
hideCommunityBulletin: function() {
// Description: Hides the Community Bulletin module from the sidebar
$('#sidebar').children().first().remove();
},
hideJustHotMetaPosts: function() {
// Description: Hide just the 'Hot Meta Posts' sections in the Community Bulletin
const $hotMetaPostsHeader = $('#sidebar div:contains("Hot Meta Posts"):eq(1)');
if ($hotMetaPostsHeader.length) {
$hotMetaPostsHeader.nextAll().remove();
$hotMetaPostsHeader.remove();
}
},
hideChatSidebar: function() {
// Description: Hides the Chat module from the sidebar
$('#sidebar #chat-feature').remove();
},
hideLoveThisSite: function() {
// Description: Hides the "Love This Site?" (weekly newsletter) module from the sidebar
$('#sidebar #newsletter-ad').remove();
},
hideFooter: function() {
// Description: Hides the "Love This Site?" (weekly newsletter) module from the sidebar
$('#footer').remove();
},
hideLeftSidebar: function() {
// Description: Hides the "Love This Site?" (weekly newsletter) module from the sidebar
$('#left-sidebar').remove();
},
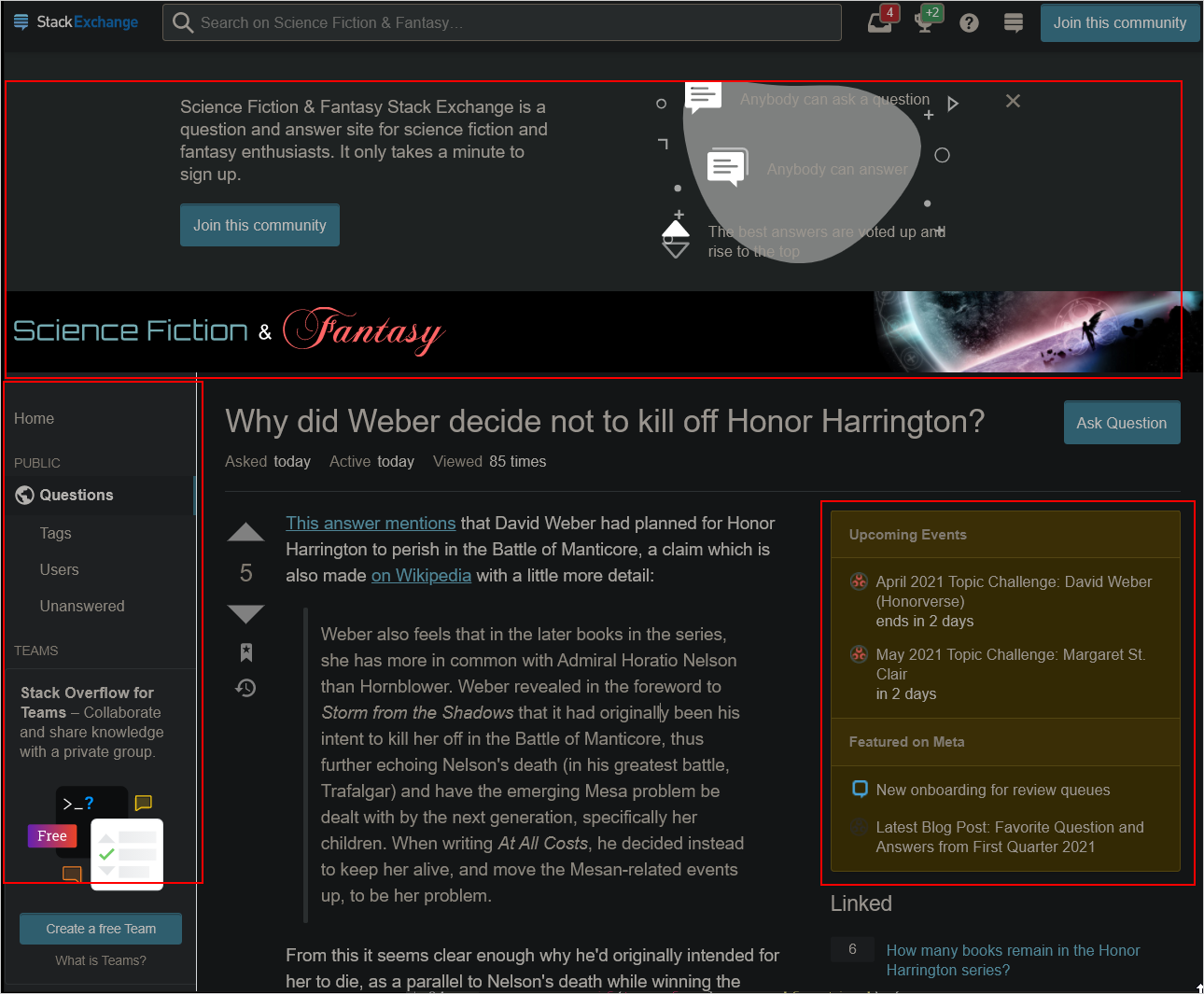
hideTopHeroBox: function() {
// Description: Hides the Hero box, asking to sign up for new users.
$('.js-dismissable-hero').remove();
},
hideTitleBanner: function() {
// Description: Hides the top title banner bar appearing only in some stackexchange sites.
$('.site-header--container').remove();
},
}
(() => {
Object.values(sox).forEach(value => {
if(typeof value === 'function') {
value.call();
}
})
})();
})();