Here I present a user style for the Stylish plugin I've created recently - "GreenGray". I must say, SE has a very large CSS, but finally I've understood the needed bits, mostly by trial-and-error.
Main idea is exactly to make the site as readable as possible. I read SE a lot, so readability counts for me in the first place.
Source on Github
https://github.com/Mikhail22/Stackoveflow_CSS_Stylish
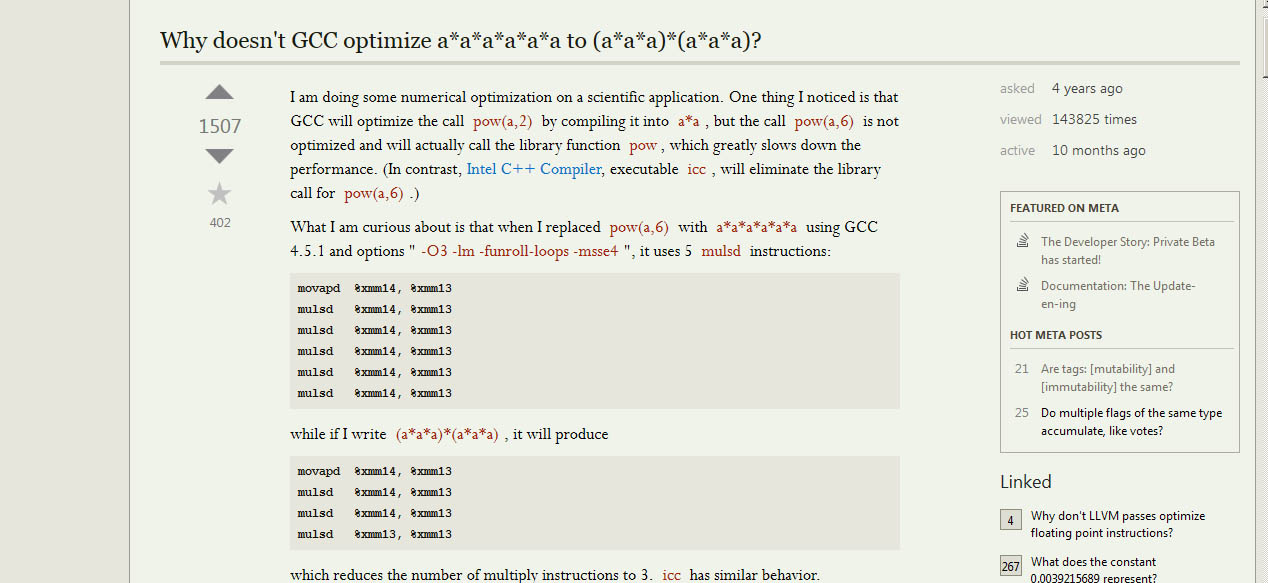
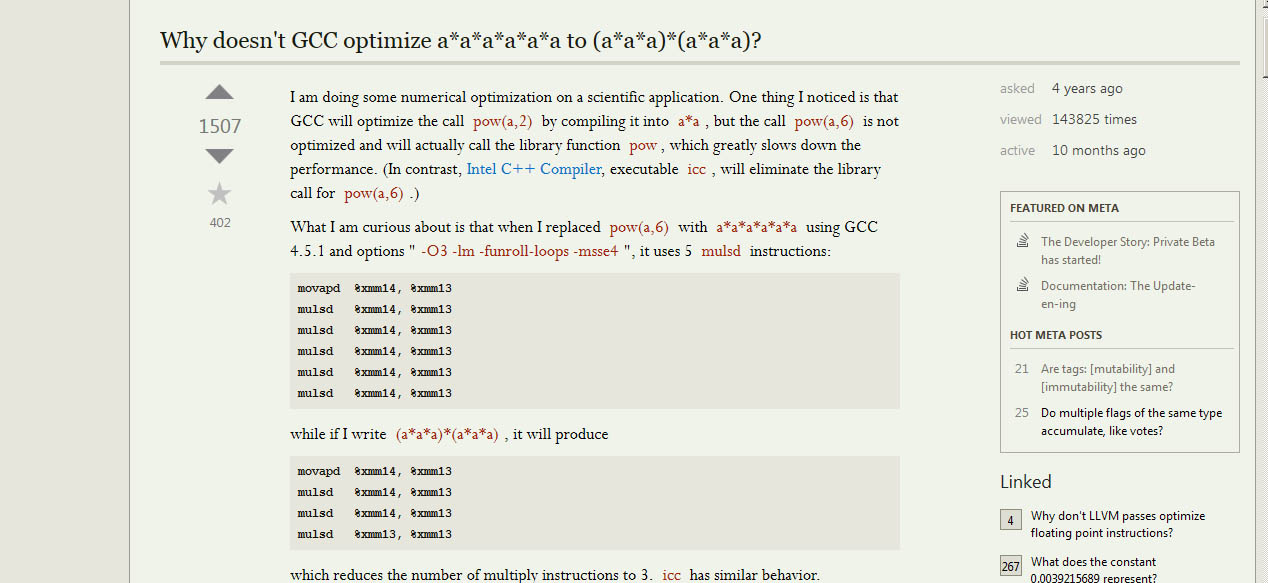
Example (on 1280 px wide window)

What is changed
Here are main changes to the site which improve my reading experience:
- Serifed fonts with correct line spacing and background colors.
- Makes the page layout more center-oriented, so now it is much more comfortable for the eyes. Also it makes the layout to absolute positioning instead of floating.
- Makes the sidebar smaller and moves it further to the right.
- Some other minor fixes, e.g. vertical spacing in lists, reduced coloring.
Requirements
This scheme is currently made only for Firefox/Windows.
The only requirement is having the font named "Perpetua" on Windows.
AFAIK "Perpetua" is the only good readable and more or less standard font
wich is adopted for screen rendering. It comes together with most MS office
programms, but if you don't have this font, then you should get it (google it).
Note, when downloading the font somewhere, you'll need 4 .ttf files: Perpetua, Perpetua Bold, Perpetua Italic, Perpetua Bold Italic.
Other fonts used are "Segoe UI", "Georgia" and "Courier New" (must be in Windows by default)
When this scheme will become permanent I'll release also a Linux version.
Note that it is not enough just to add Linux font alternatives in the CSS, all fonts even
on the same platform have different metrics, so it must be a separate CSS.
Adjustment
Main improvements you can make:
- Setup bg color in
#content{}
- Setup bg color in
pre{}
- Experiment with font sizes (depends on monitor DPI)
- Add bitmap noise to the
#content{} background (slows down page loading)
Feedback
If you try this CSS out, please leave a comment!
Note, I am not a CSS pro, I believe someone more proficient in CSS programming and better knowledge of
SE's CSS can make improvements to this.