H2 and H3 are not significant enough in style difference.
h1
h2
h3

I've often found myself using h2 and h3 because h1 was too imposing in the past. This isn't as much of a problem now, but the h2 and h3 don't seem different enough. When I've used them in recent post I've found that I need to use (lack of) capitalization of the text in addition the header level to indicate the level of the header:
This is h2
this is h3
because the difference between:
This is h2
This is h3
wasn't significant enough to determine if the h3 was a subheader under the previous h2 or a new header at the same level as the h2.
Consider:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Ut tincidunt fermentum turpis id interdum. Fusce malesuada cursus dignissim. Proin consequat, arcu in convallis porta, risus lectus malesuada libero, quis tempus lorem lorem a ligula. Suspendisse viverra risus ut urna suscipit, quis sodales mi molestie. Donec dolor est, accumsan ac facilisis a, molestie in ipsum.
Maecenas ultrices dolor sit amet metus placerat, euismod congue ante pharetra.
Quisque fermentum ut ante nec pretium. Praesent efficitur sem lorem, id varius nisi ullamcorper in. Curabitur tristique ultricies magna ut dapibus. Suspendisse potenti. Duis mollis, augue vel lacinia gravida, ante ipsum tempor turpis, a rhoncus eros justo et augue. In hac habitasse platea dictumst. Duis mattis ultrices dui, congue scelerisque ipsum semper eget. Etiam at mattis lorem, sit amet varius justo. Etiam commodo dui odio, sed luctus augue luctus eget. Curabitur mattis ultrices tempor.
In dictum rhoncus neque et efficitur. Duis dictum mollis suscipit.
Duis eu nisl quam. Praesent tristique justo vitae pulvinar imperdiet. Nunc viverra, ante at aliquam eleifend, elit arcu euismod ante, vel ullamcorper turpis ante ac nulla. Nullam ac varius eros, eget semper augue. Pellentesque ac sapien ac orci ultricies lacinia. Morbi eleifend, mi at porttitor efficitur, tortor nibh posuere nibh, quis lobortis odio ante at lacus.
Nam justo metus, ultrices sed massa ut, aliquet lacinia lorem.
Mauris sapien elit, iaculis vitae sapien quis, sollicitudin mattis metus. Pellentesque consectetur, metus ut gravida gravida, odio mi rhoncus felis, bibendum mollis augue leo eget metus. Integer consectetur justo volutpat ligula auctor, et suscipit velit interdum. Aenean euismod sit amet enim non hendrerit. Phasellus faucibus nulla sed posuere cursus. In lectus lacus, interdum imperdiet sapien vel, egestas convallis lacus. Vivamus ullamcorper nunc vel felis feugiat, vitae sollicitudin lacus ultrices.
Aliquam erat volutpat. Morbi tincidunt lorem at finibus dapibus.
Proin arcu neque, elementum quis dignissim vel, semper elementum orci. Praesent id faucibus nisi, quis placerat urna. Donec pretium porttitor aliquet. Vestibulum ex magna, tincidunt sit amet varius sed, vestibulum ut lacus. Nunc dignissim libero ut diam elementum pellentesque.
Phasellus risus dolor, efficitur sed cursus eget, lacinia ac massa.
Curabitur vel pretium leo. Maecenas congue est eget neque consectetur ultricies. Quisque non velit vel lorem semper porta. Morbi sagittis consectetur dolor vitae faucibus. Nulla fringilla ullamcorper eros. Aenean lobortis nunc sit amet erat cursus, sed luctus ipsum consequat. Nunc sit amet dui orci. In ut tempor nisl.
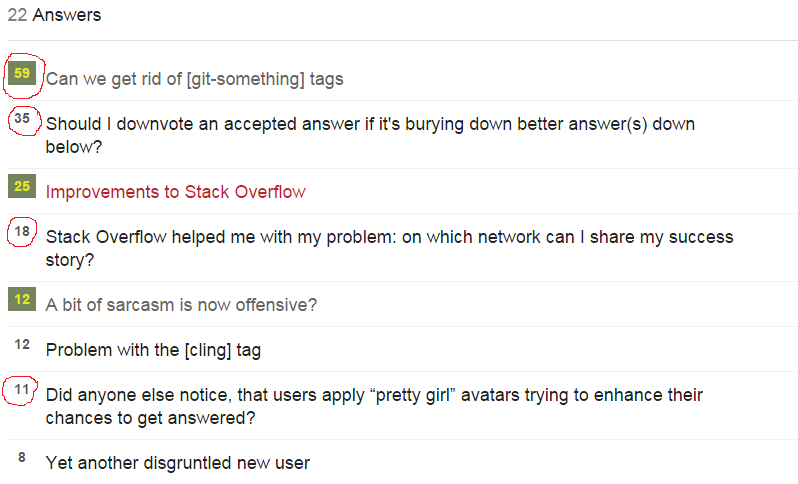
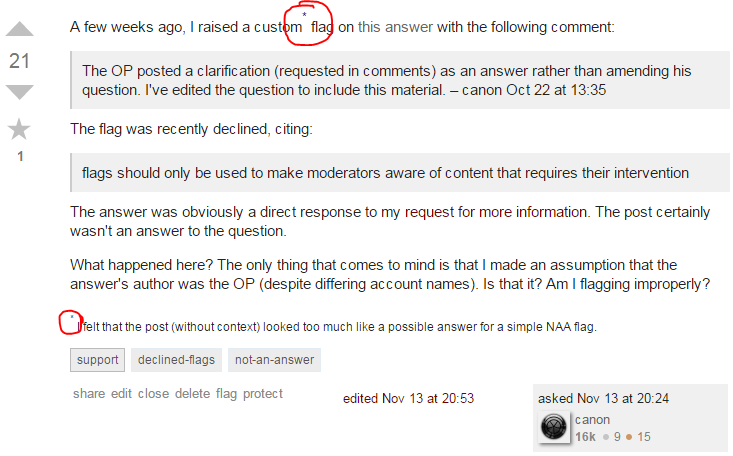
Looking at the above passage, can you quickly identify which are the h2 and which are the h3?













































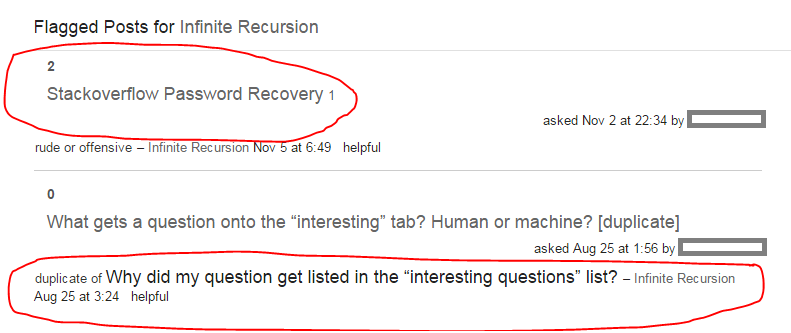
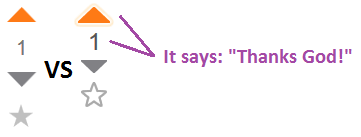
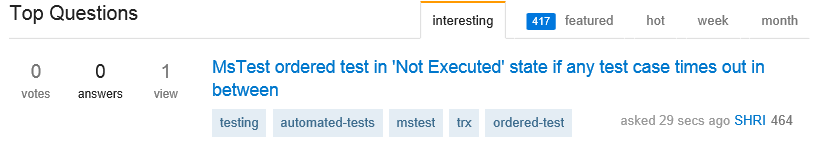
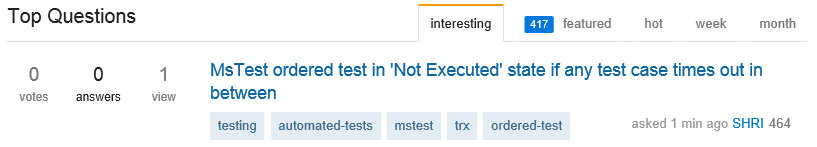
 Visited:
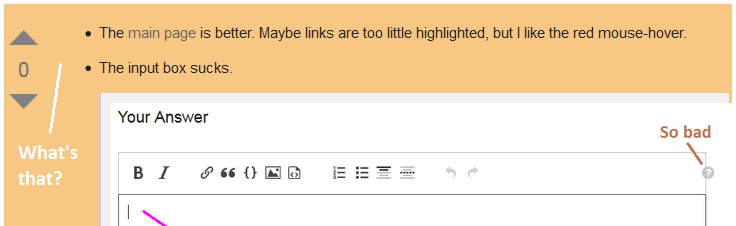
Visited:












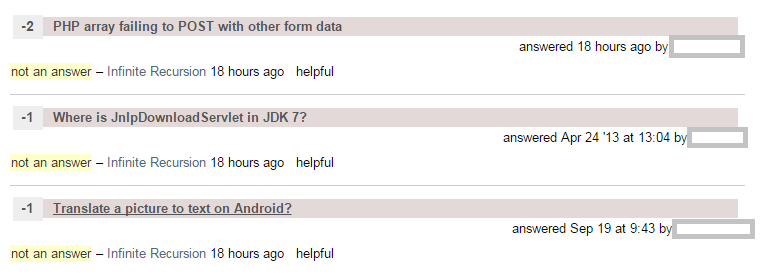
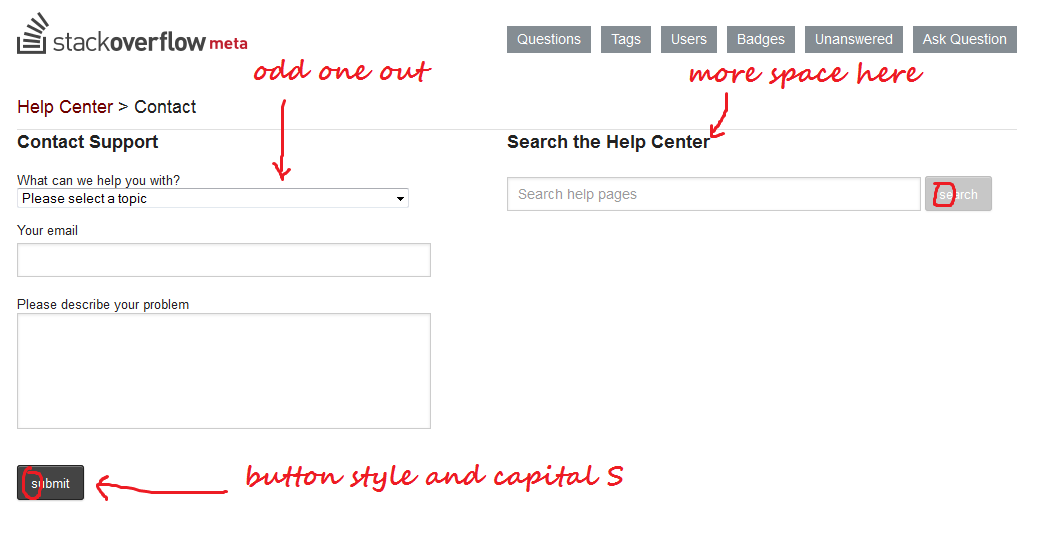
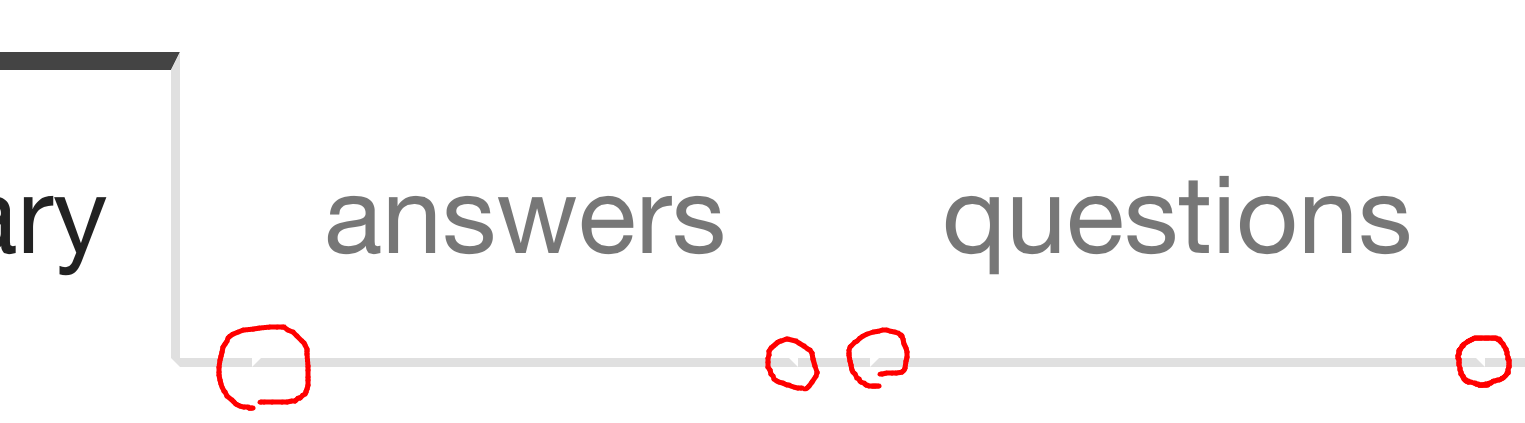
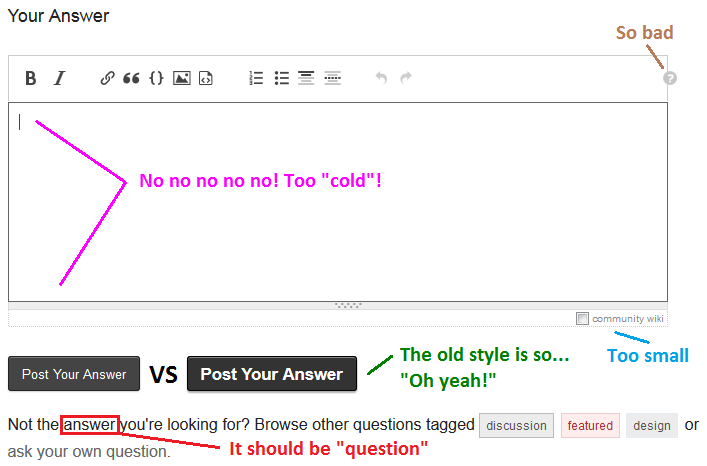
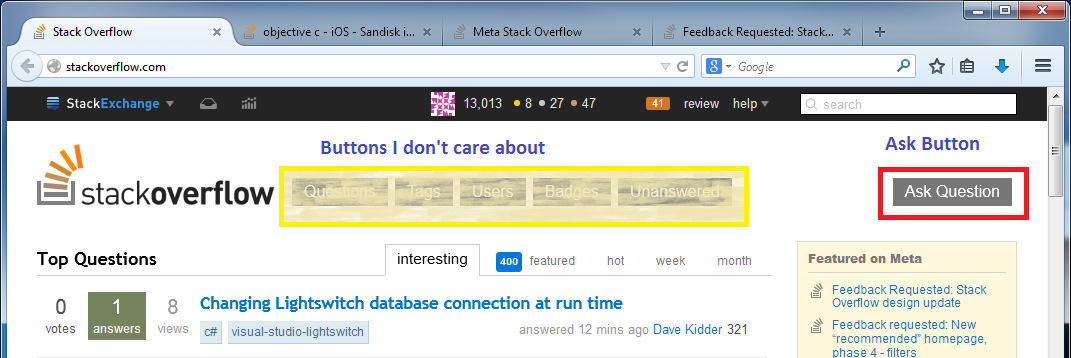
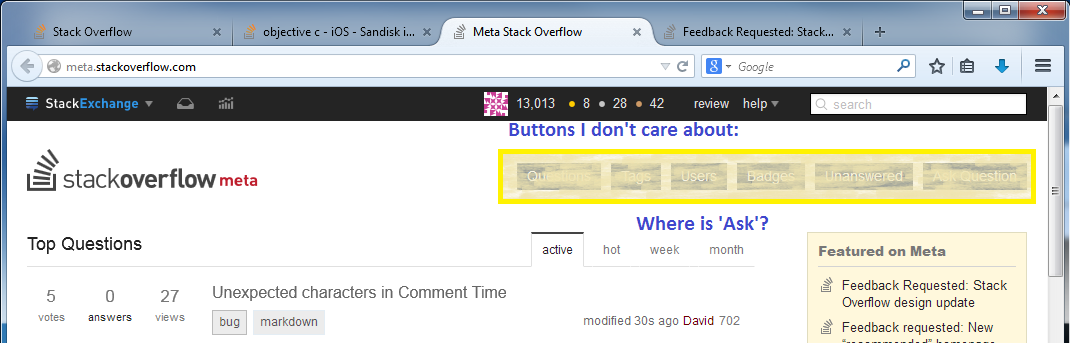
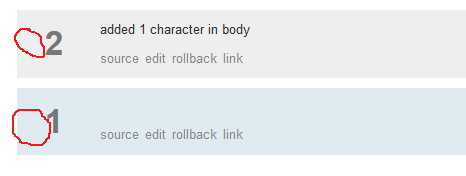
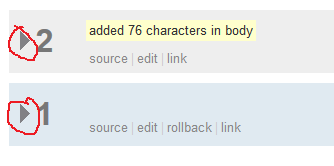
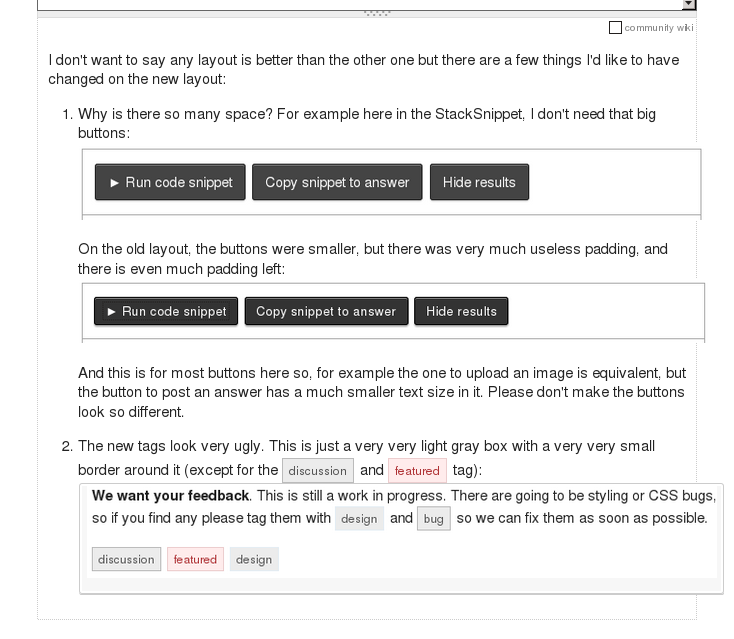
 On the old layout, the buttons were smaller, but there was very much useless padding, and there is even much padding left:
On the old layout, the buttons were smaller, but there was very much useless padding, and there is even much padding left:
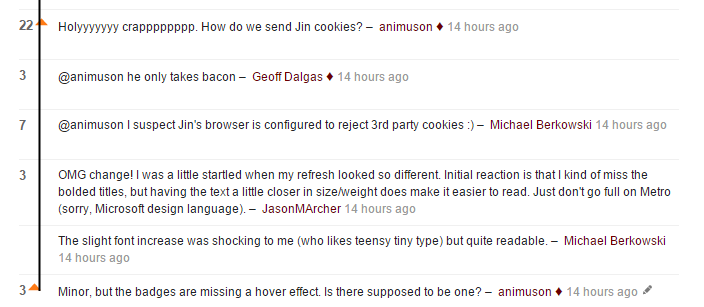
 And this is for most buttons here so, for example, the one to upload an image is equivalent, but the button to post an answer has a much smaller text size in it. Please don't make the buttons look so different.
And this is for most buttons here so, for example, the one to upload an image is equivalent, but the button to post an answer has a much smaller text size in it. Please don't make the buttons look so different.
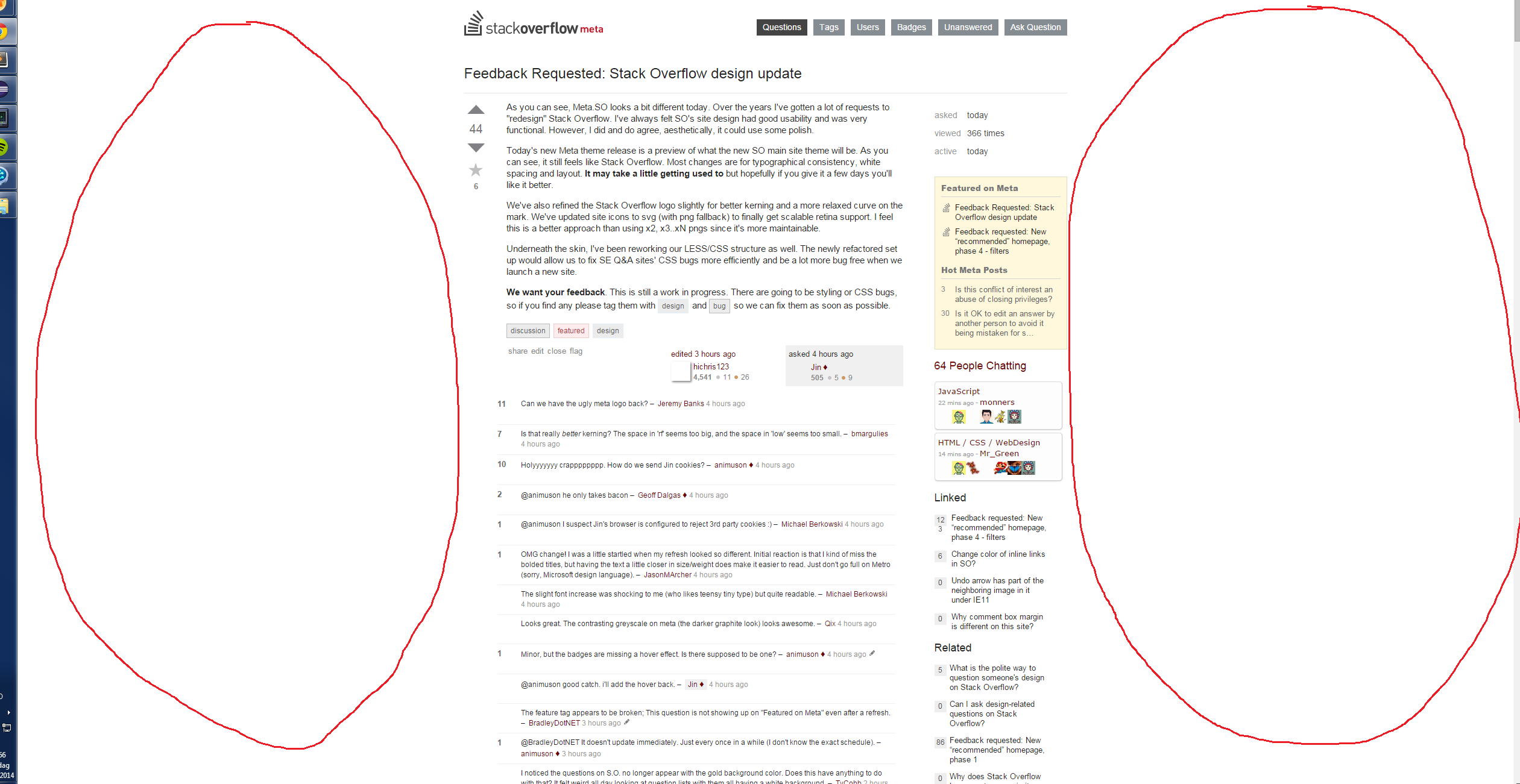
 Please note that the images are all wrongly assigned the same way, so there must be an invisible border right to the visible border where the images are shrinked as they probably should.
Please note that the images are all wrongly assigned the same way, so there must be an invisible border right to the visible border where the images are shrinked as they probably should.

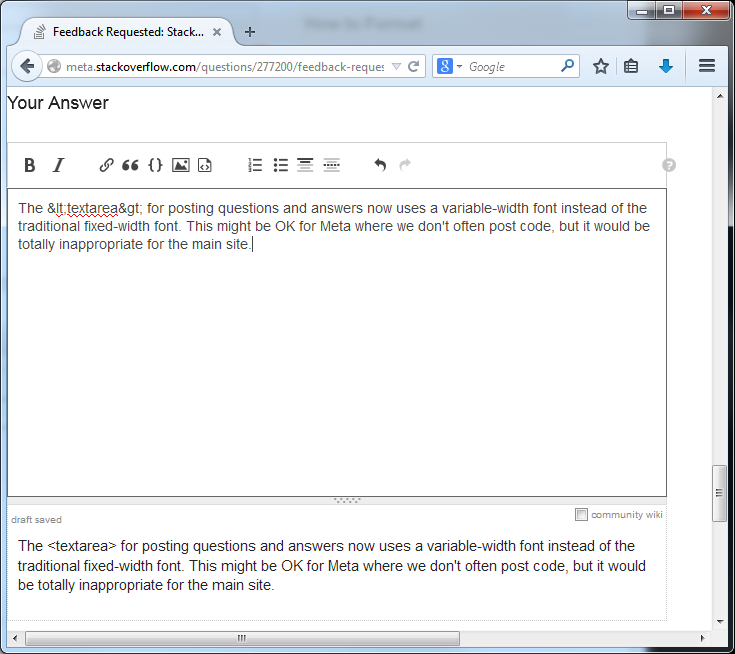
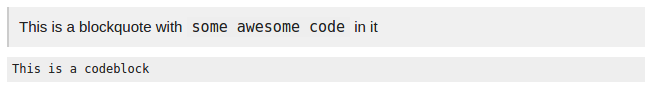
Courierforcode, yuck. The main site uses Consolas, which is much better.